프로토타입을 활용한 객체 지향 프로그래밍

자바스크립트는 명령형, 함수형, 객체 지향 프로그래밍을 지원하는 ‘멀티 패러다임’ 프로그래밍 언어입니다. 다른 클래스 기반 객체 지향 프로그래밍과는 달리 프로토타입 기반의 객체 지향 프로그래밍을 구현합니다.
자바스크립트도 클래스가 있는데 왜 클래스 기반의 객체 지향 프로그래밍이라 칭하지 않는가?
ES6에 도입된 자바스크립트의 클래스는 함수이다. 따라서 생성자 함수와 동일하게 프로토타입 기반의 인스턴스를 생성한다. 기존 프로토타입 기반의 객체 지향을 구현하는 방식을 폐지하고 새로운 객체 지향 모델을 제공하는 것이 아니라 단지 기존 방식을 기존 클래스 문법 형태에 맞춘 ‘문법적 설탕’이라고 볼 수 있다.
객체 지향 프로그래밍이란?
객체 지향 프로그래밍은 전통적 명령형 프로그래밍 방식의 ‘절차지향적’ 관점에서 벗어나 객체의 집합으로 프로그램을 표현하려는 방식입니다. 객체 지향 프로그래밍은 실세계의 실체(사물이나 개념)을 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작합니다. 실체는 특징이나 속성을 가지고 있고 이를 통해 실제를 인식하거나 구별할 수 있습니다.
예를 들어, 사람은 이름, 나이, 키, 체중, 직업, 학력 등 다양한 속성을 갖습니다. 우리는 속성을 통해 특정한 사람을 다른 사람과 구별하여 인식할 수 있습니다. 이러한 방식을 프로그래밍에 적용해보겠습니다. 만약 어떠한 사람의 이름과 나이, 직업에만 관심이 있다면 해당 속성만을 간추려내어 표현할 수 있습니다. 이것을 추상화 라고 합니다.
1 | const person = { |
개발자는 이름과 나이, 직업 속성으로 위 객체를 다른 객체와 구별하여 인식할 수 있습니다. 이처럼 속성을 통해 여러 값을 하나의 단위로 구성한 복합적 자료구조를 객체라고 합니다. 즉 객체 지향 프로그래밍은 독립적인 각 객체들의 그룹을 활용해 프로그래밍을 하는 방식입니다.
상태와 동작을 나타내는 객체
1 | const circle = { |
원이라는 개념을 객체로 만들어보았습니다. 원에는 반지름이라는 속성이 있습니다. 이 속성을 활용하여 지름과 둘레를 구할 수 있습니다. 이 때 반지름은 원의 상태를 나타내는 데이터이며, 원의 지름과 둘레를 구하는 것은 동작입니다.
이처럼 객체 지향 프로그래밍은 객체의 상태를 나타내는 데이터와 동작을 나타내는 데이터를 묶어서 생각합니다. 따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있습니다.
프로토타입을 이용해 상속을 구현
상속은 객체 지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말합니다. 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거합니다. 중복을 제거하는 것은 개발 비용을 줄일 수 있는 방법이기 때문에 중요합니다.
다음 생성자 함수를 살펴보겠습니다.
1 | function Circle(radius) { |
위에서 Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는 getArea 메서드를 중복 생성하며 모든 인스턴스가 중복 소유합니다. getArea 메서드는 Circle 생성자 함수만이 소유하며 생성된 인스턴스들은 해당 메서드를 공유하여 사용하는 것이 바람직합니다.
생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비합니다. 이번엔 상속을 통해 불필요한 중복을 제거해 보겠습니다.
1 | function Circle(radius) { |
위 코드에서 생성한 인스턴스가 getArea 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가했습니다. 모든 인스턴스들은 자신의 프로토타입, 즉 상위 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받습니다. 즉 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것입니다.
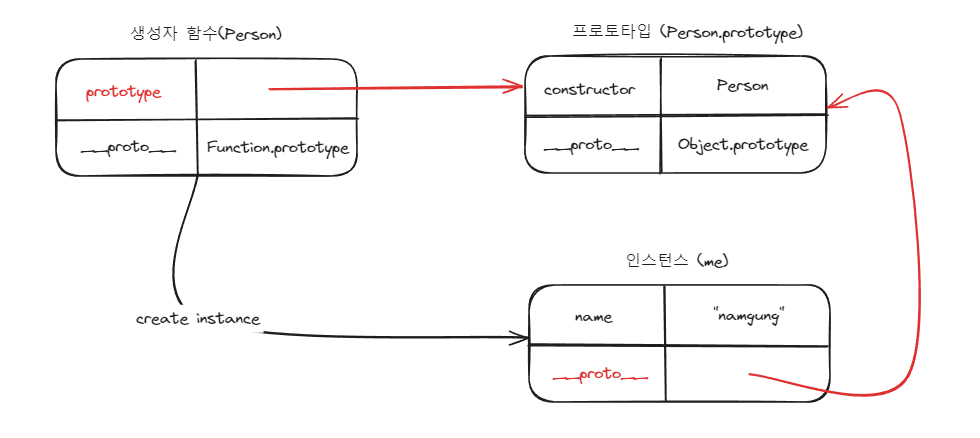
생성자 함수 / 프로토타입 / 인스턴스의 관계
프로토타입의 내부 동작을 이해하기 위해서 도표를 통해 생성자 함수와 프로토타입, 그리고 인스턴스의 관계를 살펴보겠습니다. 그 전에 내용의 이해를 위해 용어를 정리하고 가는 것이 필요합니다.
프로토타입 객체 (프로토타입)
프로토타입 객체는 상속을 구현하기 위해 사용됩니다. 프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체의 공유 프로퍼티를 제공합니다. 상위 객체의 프로퍼티를 공유받은 하위 객체는 상위 객체의 프로퍼티를 자유롭게 사용할 수 있습니다.
프로토타입 내부 슬롯 ([[Prototype]])
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조입니다. 어떤 프로토타입이 저장될지는 객체 생성 방식에 의해 결정됩니다. 즉 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장됩니다.
__proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있습니다. 이 때 __proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아닙니다. __proto__접근자 프로퍼티는 프로토타입이 소유하며 인스턴스는 해당 프로퍼티를 상속을 통해 사용합니다.
프로토타입에 접근하기 위한 __proto__를 인스턴스가 아닌 프로토타입이 소유하는 이유는 단방향의 체인을 구성하기 위함입니다. 프로토타입 체인 상의 각 객체들은 __proto__ 접근자 프로퍼티를 상위 객체에서 상속받아 사용하며 이를 통해 프로토타입 체인을 구축합니다.
중요한 것은 객체의 프로퍼티 자체에 접근하는 것이 아니라 반드시 __proto__를 통해서만 객체에 접근하여 프로퍼티를 검색한다는 점입니다. 프로토타입 객체에 개발자가 직접 관여하는 것은 상호 참조의 비정상적인 체인 형성에 대한 위험이 있습니다. 이는 프로토타입이 순환 참조의 체인을 형성하여 무한루프에 빠질 수 있기 때문에 프로토타입 체인은 반드시 단방향 링크드 리스트로 구현되어야 합니다.
따라서 자바스크립트는 체크없이 객체에 직접 접근하여 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해서만 프로토타입 객체에 접근할 수 있도록 구현되어 있습니다.
프로토타입 프로퍼티
프로토타입 프로퍼티는 함수 객체만이 소유하는 프로퍼티로 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킵니다. 따라서 prototype 프로퍼티는 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드에서 존재하지 않습니다.
생성자 함수로 인스턴스 생성 시 프로토타입
생성자 함수를 new 키워드를 통해 호출하면 [[Construct]] 내부 메서드가 호출되며 인스턴스가 생성됩니다. 이 때 생성자 함수가 생성될 때 함께 생성된 프로토타입과 인스턴스가 연결됩니다.
생성자 함수가 생성한 인스턴스는 생성자 함수의 프로토타입 프로퍼티에 저장된 프로토타입을 상속받습니다. 인스턴스 입장에서 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근할 수 있습니다.
모든 프로토타입은 constructor 프로퍼티를 갖습니다. 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킵니다.

리터럴로 생성한 객체의 생성자함수와 프로토타입
위에서 살펴본 것과 같이 생성자 함수로 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결됩니다. 이 때 constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 함수입니다.
그렇다면 리터럴 표기법에 의해 생성된 객체의 constructor 프로퍼티가 가리키는 대상은 무엇일까요? 리터럴 표기법에 의해 생성된 객체의 경우 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수는 아닙니다.
1 | const obj1 = new Object(); |
위 코드에서 obj2는 Object 생성자 함수로 생성된 것이 아닙니다. 그러나 constructor 프로퍼티는 Object를 가리킵니다. 그렇다면 사실 객체 리터럴로 생선한 객체도 내부적으로는 Object 생성자 함수를 사용하여 생성되는 것은 아닐까요?
ECMA Script 사양서에는 객체 리터럴이 평가될 때 추상 연산을 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어있습니다. 그러나 Object 생성자 함수의 경우 undefined나 null을 인수로 전달하면서 호출할 때에만 추상 연산을 호출하여 객체를 생성합니다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아닙니다.
함수또한 마찬가지인데 함수 선언식으로 생성된 함수 객체는 Function 생성자 함수가 아니지만 객체의 프로토타입의 constructor 프로퍼티는 Function을 가리킵니다.
생성자 함수가 아닌 리터럴 표기법에 의해 생성된 객체도 상속을 위해서는 프로토타입이 반드시 필요합니다. 따라서 자바스크립트는 리터럴 표기법으로 생성된 객체에도 가상적인 생성자 함수를 부여합니다. 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어있기 때문입니다.
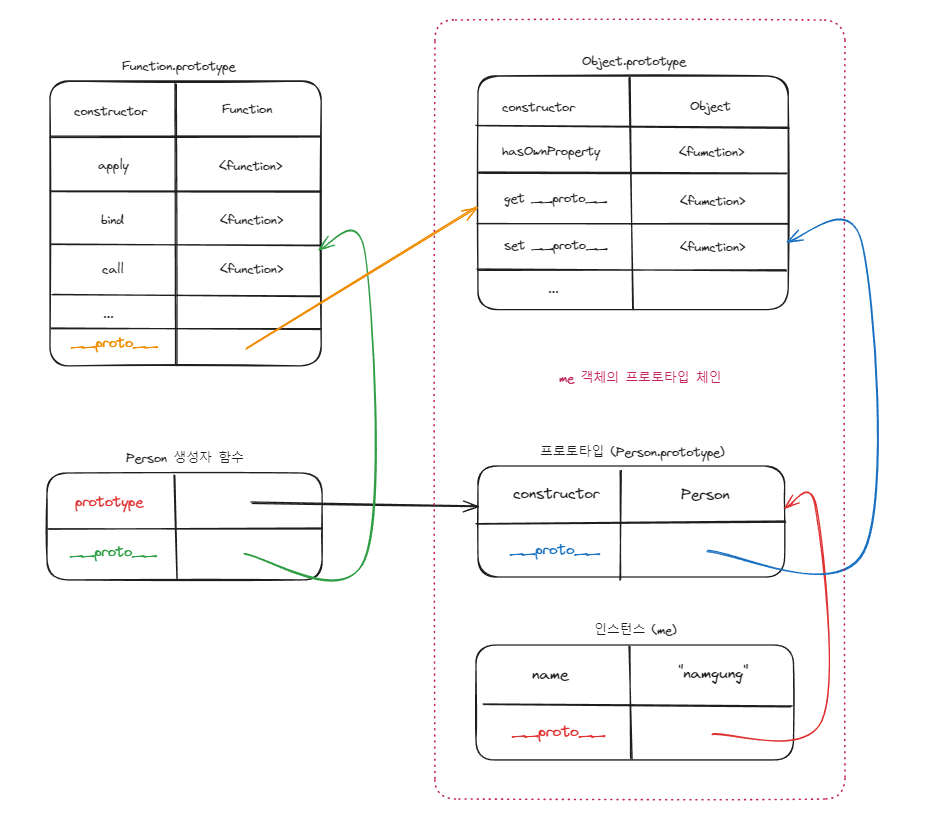
프로토타입 체인
자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색합니다. 이를 프로토타입 체인이라고 합니다.

자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티와 메서드를 검색합니다. 즉 자바스크립트 엔진은 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색하며 프로토타입 체인을 한마디로 말하자면 상속과 검색을 위한 매커니즘이라고 할 수 있습니다.