method ) reduce method의 이해와 사용 예시

Javascript의 reduce method의 누산기를 통해 누적되는 값을 활용하는 문제를 해결할 수 있습니다. 배열을 순회하면서 동작 결과를 기록하고 판별한 값을 저장하면서 값을 바꾸거나 이용할 때 활용하면 좋습니다.
Try Code
1 | const array1 = [1, 2, 3, 4]; |
Explain
▫︎ Reduce Parameters
1 | array.reduce(callbackFunction[, initialValue]) |
callbackFunction은 배열의 각 요소에 대해 실행할 함수를, initialValue는 callbackFunction의 최초 호출에서 첫 번째 인수에 제공하는 값을 작성합니다.
initialValue는 옵션 값으로 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용합니다.
▫︎ CallbackFunction Parameters
CallbackFunction은 4가지를 인수로 받습니다.
- accumulator : 누산기로 콜백의 반환값을 누적
- currentValue : 처리할 현재 요소
- currentIndex : 처리할 현재 요소의 인덱스
- array : reduce()를 호출한 배열
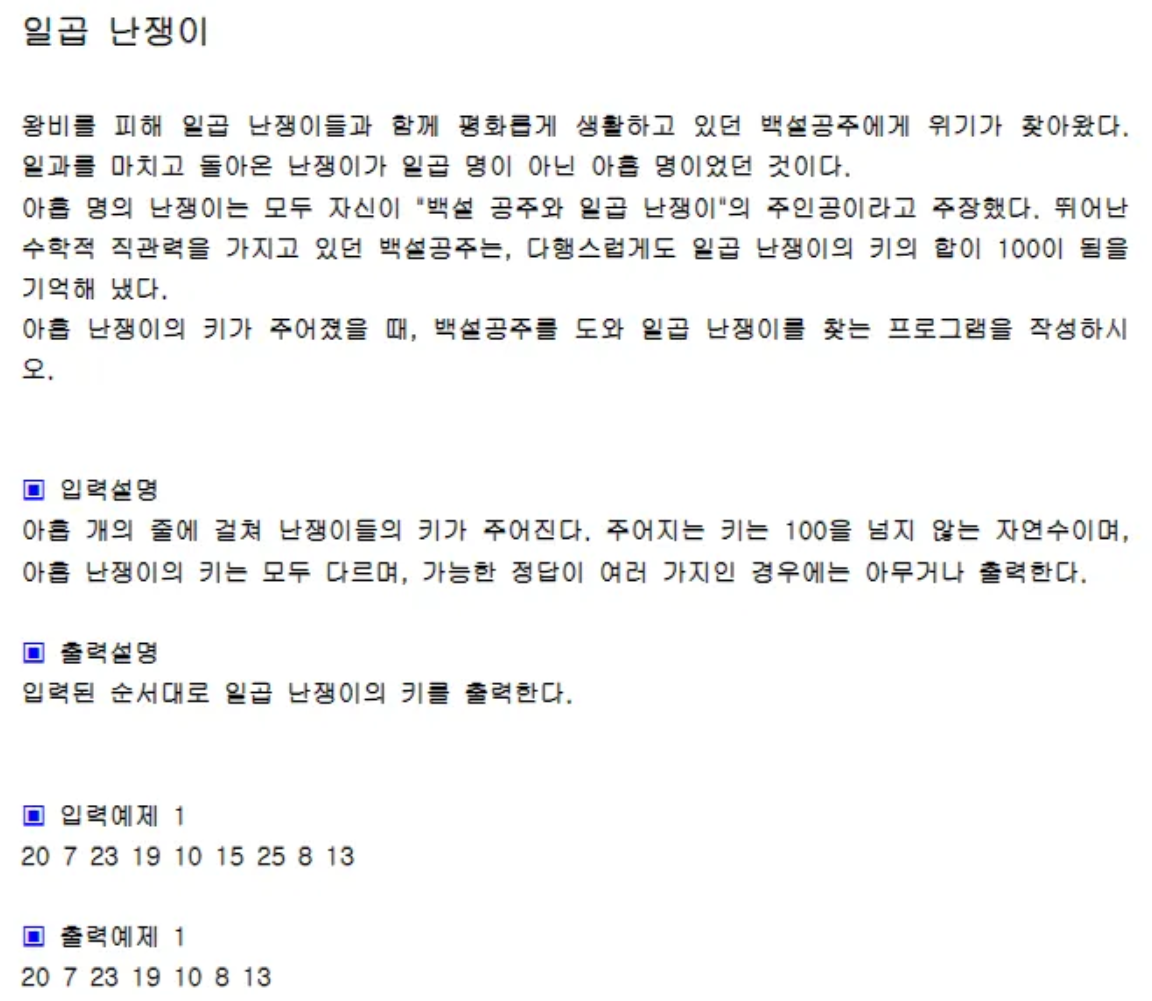
▪︎ Example of Apply 1

1 | function solution(arr) { |
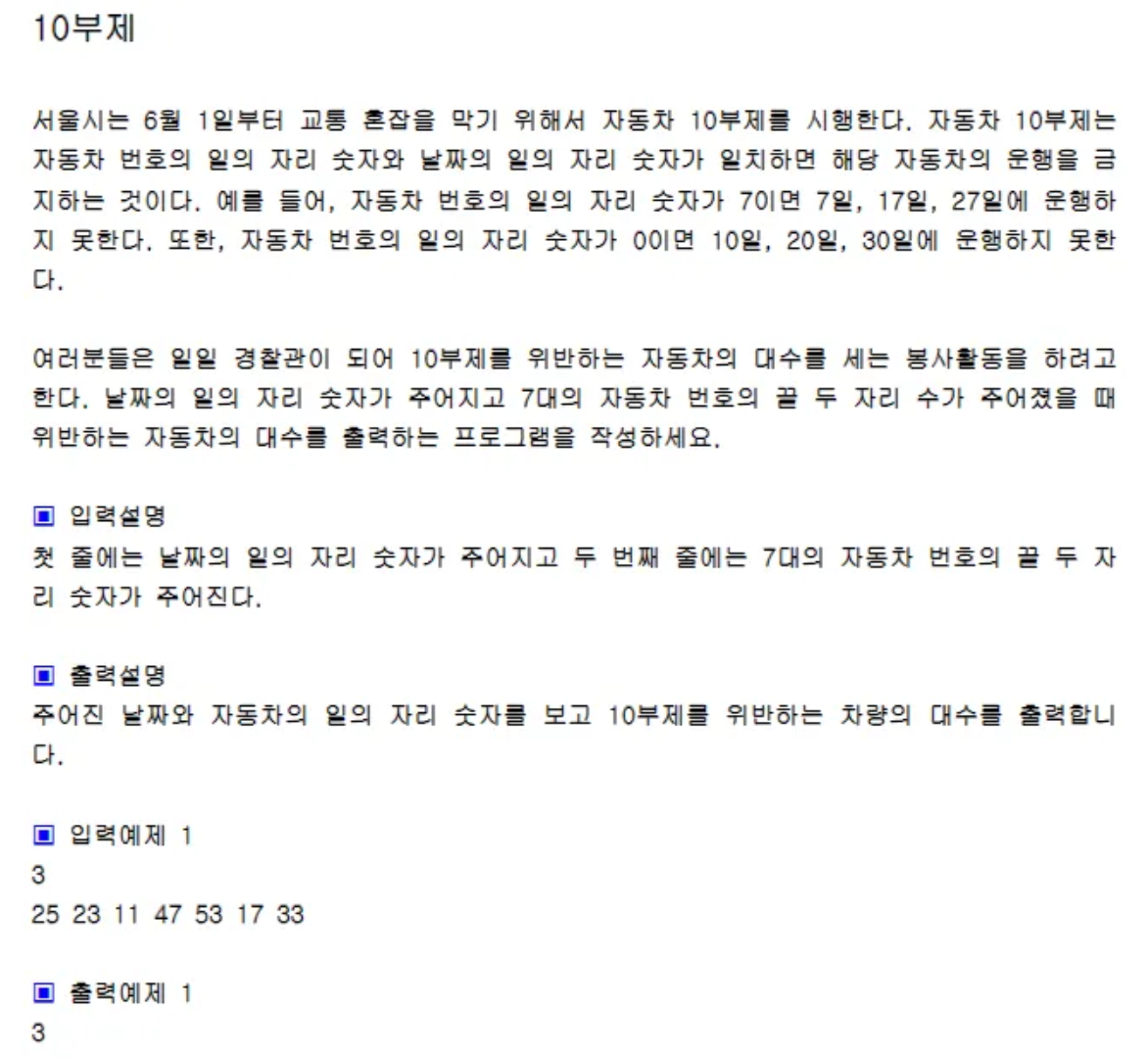
▪︎ Example of Apply 2

1 | function solution(day, arr) { |
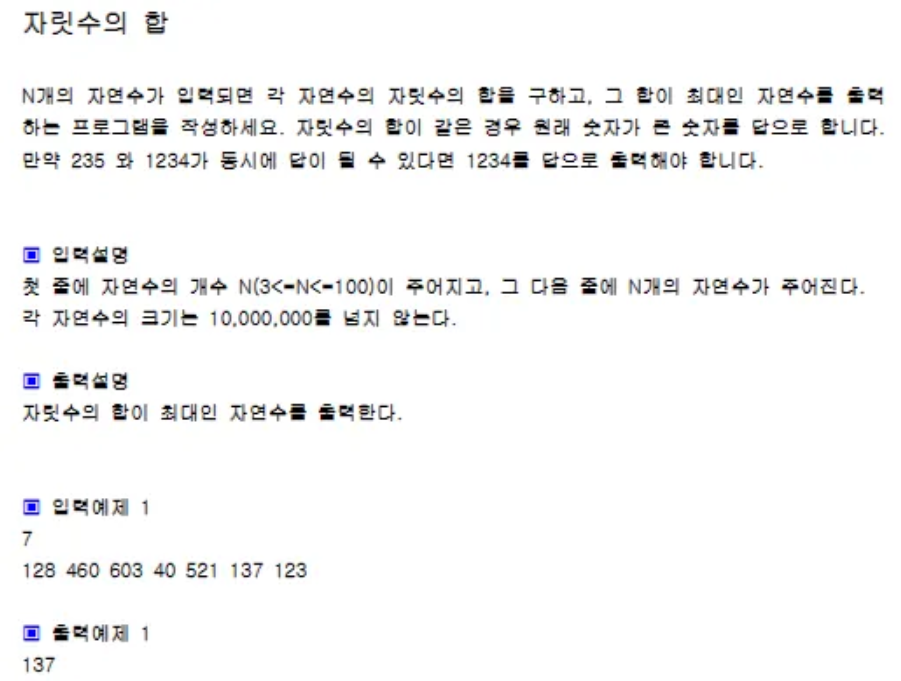
▪︎ Example of Apply 3

1 | function solution(n, arr) { |