패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프_과정 중간 회고

오늘 포스팅은 지금까지 약 4개월 과정동안 패스트캠퍼스 부트캠프 과정을 진행하면서 경험한 것들과 느낀점들을 공유하려고 합니다. 이젠 정말 과정의 반을 넘기게 되었는데요 회고를 작성하려고 지난 저의 발자취들을 따라가본 결과 정말 많은 성장을 했음을 알 수가 있었어요! 제 성장의 토대가 되어주신 강사님들과 멘토님, 그리고 운영진 분들께 모두 감싸의 말씀 올립니다.
1. HTML/CSS
HTML/CSS는 사실 부트캠프 과정을 시작하기 전에도 학습을 했던 부분이었기에 이번 과정에서는 보다 심화된 내용들을 학습하고 싶었습니다. 단순한 마크업 구현에서 벗어나 접근성과 웹표준, 그리고 최적화 관점에서 양질의 코드를 쓸 수 있도록 공부해야겠다는 생각을 했습니다.
HTML/CSS과제는 원하는 사이트를 하나 선정해서 클론 코딩을 하는 것이었습니다. 앞서 말한 여러 추가적인 공부 내용들을 적용해보고자 노력했습니다.
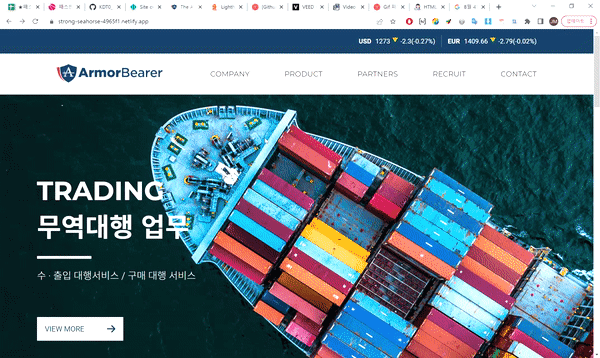
The Armor Bearer 클론
깃허브 링크: https://github.com/NamgungJongMin/Yanolja_FE_HTML-CSS

이 프로젝트를 하면서 Scss의 활용을 좀 더 심화해서 익힐 수 있었습니다. BEM 방법론을 적용하면서 중첩규칙을 보다 효율적으로 이용할 수 있었고, Mixin 등의 유틸함수를 통해 유지보수면에서도 더 나은 코드가 무엇일지 고민해볼 수 있는 시간이었습니다.
또한 스크린리더 사용자의 긍정적 경험을 위해 디자인적 요소라 읽어주지 않을 요소와 읽어주진 않지만 어떤 섹션인지 설명해주어야 할 것 같은 부분에 읽어주도록 처리해주었습니다.
추가로 렌더링 관점에서 웹성능을 끌어올릴 수 있는 방법에 대해 고민했습니다. 이미지 최적화와 스타일 적용 방식의 최적화를 고민하고 적용해보면서 매우 값진 시간을 보낼 수 있었습니다.
2. Javascript
자바스크립트의 경우에는 프로젝트를 생성하고 진행하면서 어떤 폴더 구조를 사용할지, 같은 기능이라도 어떤 방식이 유지보수에 도움이 될지에 대한 고민을 많이 했던 것 같습니다.
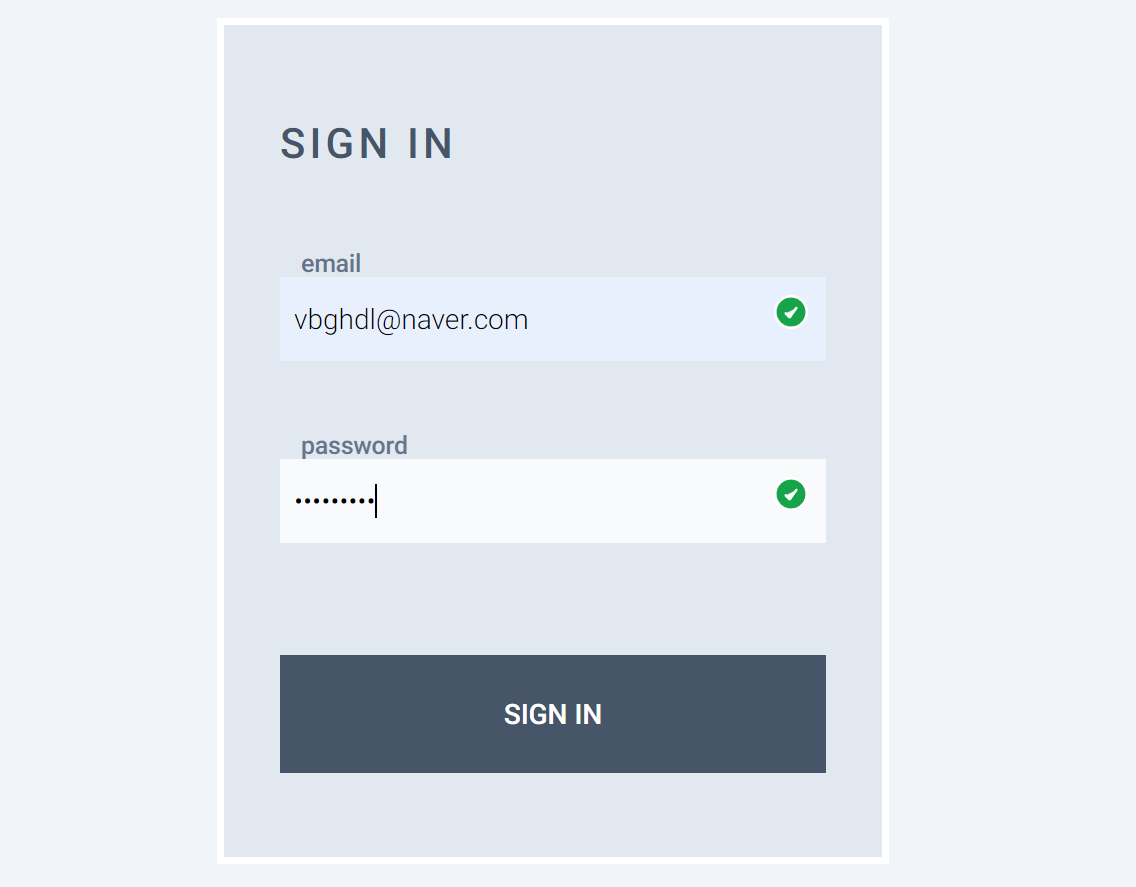
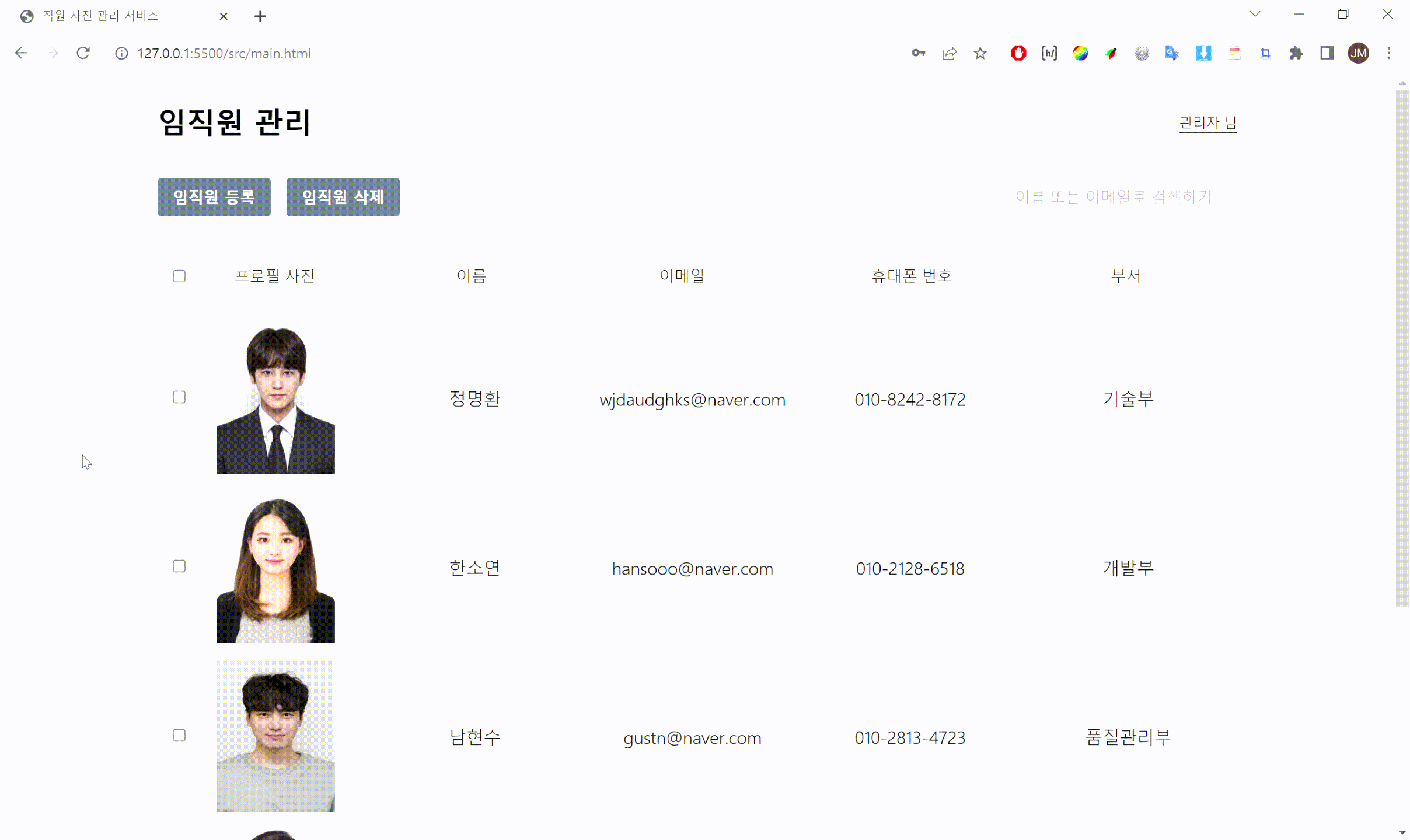
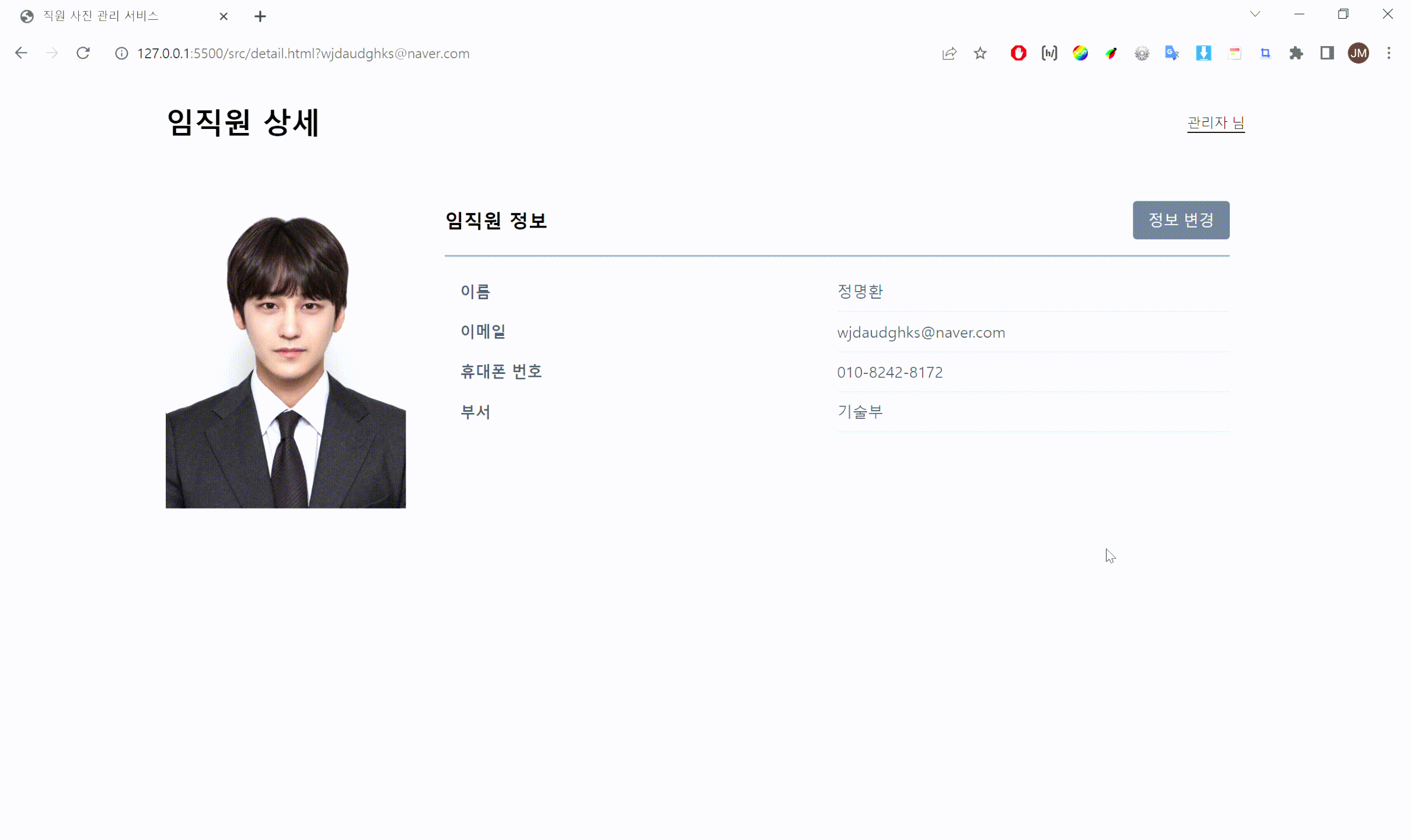
직원 관리 서비스
깃허브 링크: https://github.com/NamgungJongMin/Yanolja_FE_JavaScript



로그인/회원가입 기능을 구현하면서 한 스크립트 파일에 담는 것이 아니라 스키마로 분류하고 validation 결과를 반환하는 getter함수를 지니는 객체를 만들어 파일을 분리해주었습니다. 단순히 어떻게 구현할지가 아니라 어떤 방법으로 구현해 나갈지 고민할 수 있는 뜻 깊은 시간이었어요.
3. 토이프로젝트 1
다음으로 진행된 토이프로젝트는 팀과 함께하는 협업 프로젝트였습니다. 제가 무려… 팀장을 맡았답니다. 단순히 혼자 하는 것에 비해 서로에 맞추고 또 일정을 조율해나가면서 전체적인 코드 컨벤션도 맞춰야 했습니다. 또한 커밋 방식이나 브랜치 분기 전략 등을 도입해보면서 실제 현업에서 일하는 개발자 분들의 입장을 쪼..곰? 이나마 체험해볼 수 있었습니다.
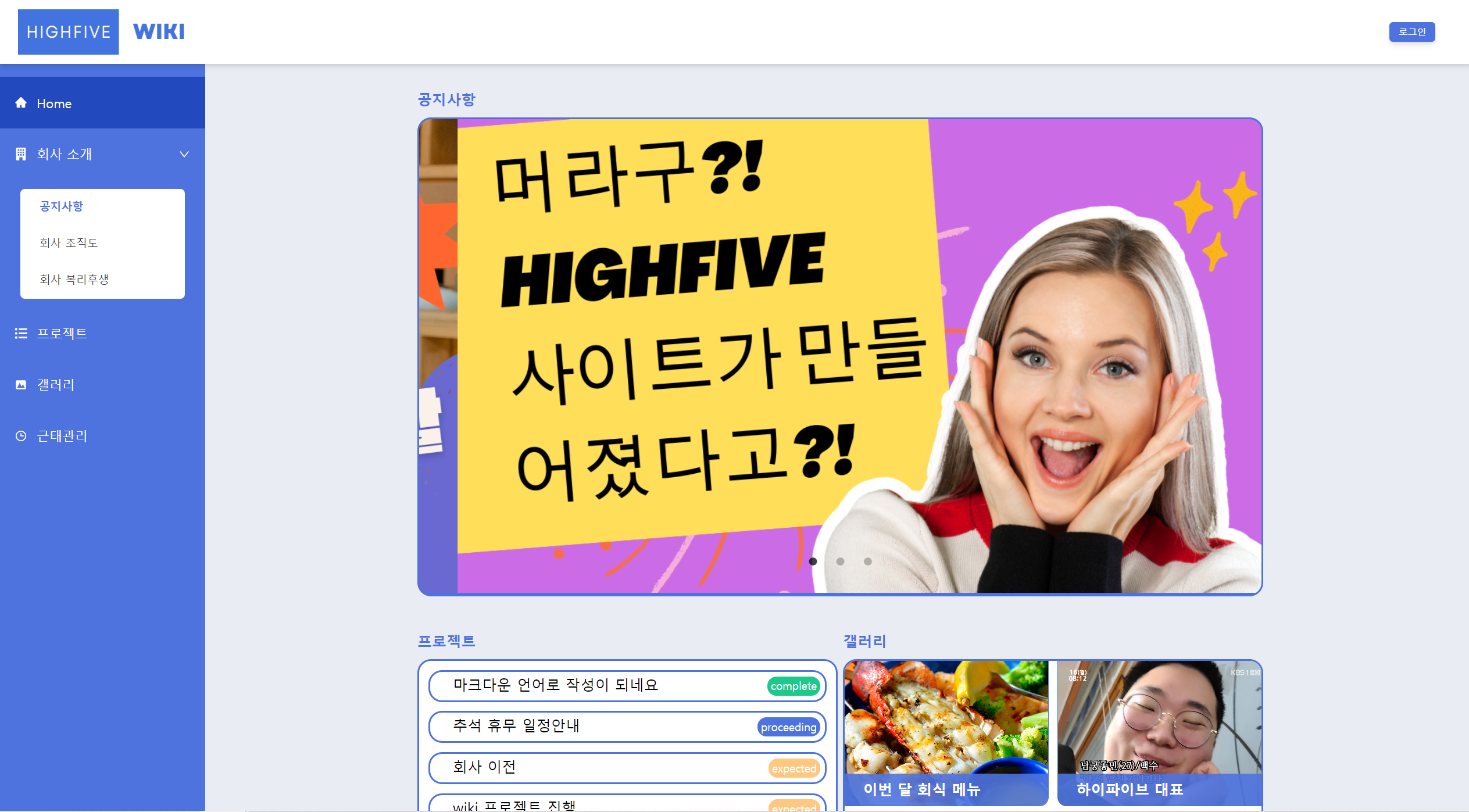
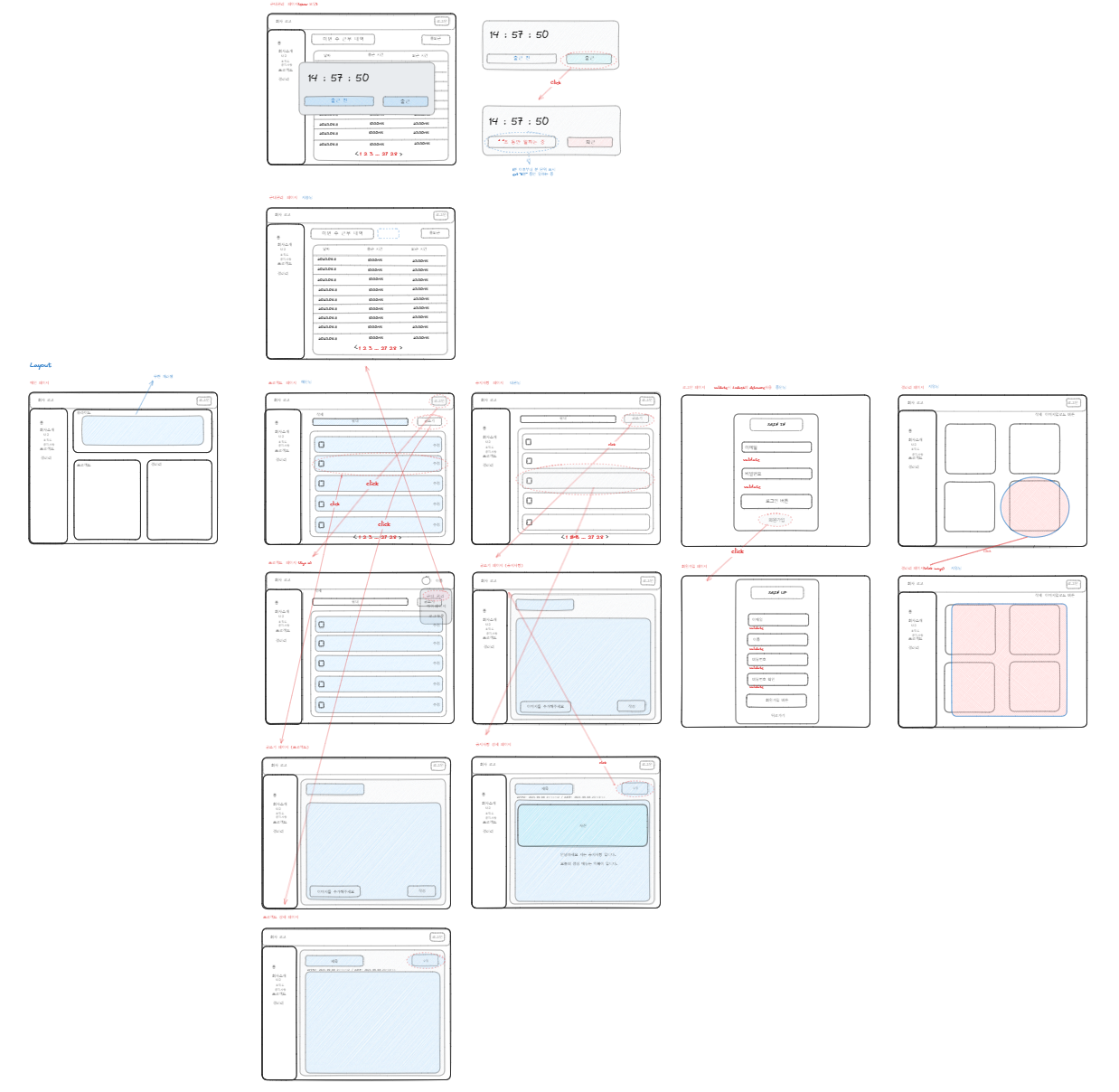
직원 위키 사이트
깃허브 링크: https://github.com/NamgungJongMin/toy1


처음으로 파이어베이스를 사용해보면서 데이터들을 실제 저장하고 가져오는 것들을 해볼 수 있었습니다. 너무 흥미로웠어요. 협업 프로젝트는 단순히 혼자하는 프로젝트와는 정말 달랐습니다. 팀원들에게 모르는 것들을 질문하고 또 내가 질문 받았을 때 해결해주면서 뿌듯함을 느꼈고, 함께 무언가를 만들어 나간다는 고양감을 느낄 수 있었던 것 같습니다. 실제 현업에 가서도 다른 사람들과 일을 하게 될텐데 앞서 경험한 팀 프로젝트는 큰 힘이 되어줄 것이라고 생각합니다.
마치며
어떠신가요?! 패스트캠퍼스 부트캠프를 통해 점점 더 고민하고, 노력하고, 성장해나가는 제 모습이 보이셨나요? 오늘 회고 포스팅은 단순히 글을 쓰는 것을 넘어 지금까지의 저를 되돌아보고 반성하고, 잘했다 기특하게 생각할 수 있었습니다. 여러분들도 지금 고민하고 있다면 도전하세요. 당장은 미약하더라도 노력하는 시간은 절대 배신하지 않을거에요. 오늘 포스팅도 읽어주셔서 너무 감사했습니다.