WEGO ) 개발 환경에 HTTPS 및 Custom Domain 설정하기

Next.js 프론트엔드 개발 중 백엔드와의 쿠키 공유 이슈를 해결하기 위해 HTTPS 를 설정하게 되었습니다.
SameSite=None,Secure설정이 된 쿠키를 저장하기 위해서는 HTTPS 를 사용해야합니다.
▪︎ Window 에서 localhost를 HTTPS 로 설정하는 방법
1️⃣ Chocolatey 설치
PowerShell을 관리자 권한으로 실행하여 다음 명령어를 입력합니다.
1 | Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1')) |
2️⃣ mkcert 설치
1 | choco install mkcert |
3️⃣ Local CA 설치
1 | mkcert -install |
4️⃣ localhost 인증서 생성
프로젝트 루트로 이동하여 다음 명령어를 입력합니다.
1 | mkcert localhost |
위 단계를 정상적으로 마쳤다면 localhost.pem 과 localhost-key.pem 파일이 생성됩니다.
여기서 생성된 인증서의 개인키는 절대 공유되어서는 안되며 프로젝트의 모든 팀원들이 각자의 시스템에 개별적으로 설치하여야 합니다.
5️⃣ Github 에 공유되는 것을 막기 위해 .gitignore 파일에 다음 텍스트를 추가
1 | # SSL Certificate |
6️⃣ package.json 의 script에 개발 환경 테스트 명령어를 수정
1 | "scripts": { |
▪︎ 호스트에 Custom Domain을 설정하는 방법
호스트 파일을 수정하여
Custom Domain을 설정하면 개발 환경에서localhost대신 지정한 도메인을 사용하여 애플리케이션에 접근할 수 있습니다. 이를 통해 프론트엔드와 백엔드가 동일한 베이스 도메인 하에서 동작하게 되어 쿠키 설정 시 도메인 불일치 문제를 해결할 수 있습니다.
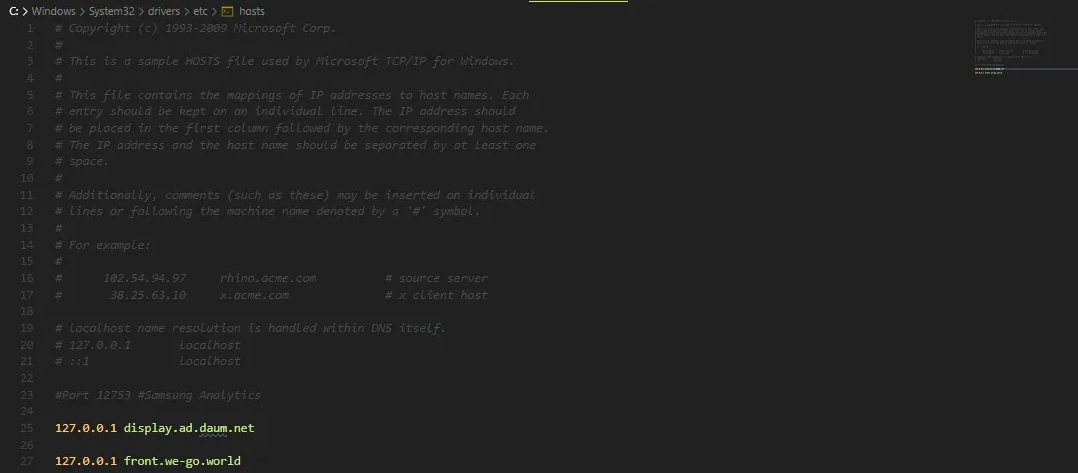
1️⃣ /etc/hosts 파일을 수정
호스트 파일을 수정함으로써 특정 도메인을 localhost (127.0.0.1)로 매핑할 수 있습니다.
- vscode와 같은 에디터를 관리자 권한으로 실행합니다.
- open file 클릭 후 ****
C:\Windows\System32\drivers\etc****경로에서 hosts 파일을 실행합니다. - 코드 맨 아래에 127.0.0.1 front.we-go.world 를 추가합니다.

2️⃣ package.json 파일의 script의 dev 명령어에서 도메인을 수정
1 | "scripts": { |
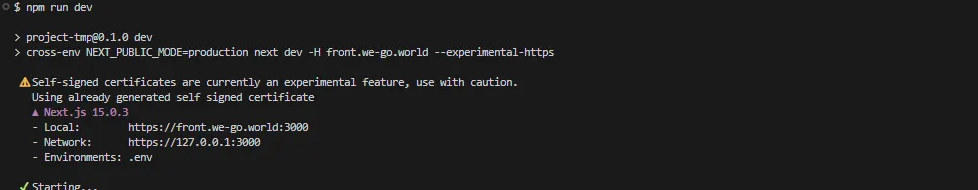
확인

실행 시 다음과 같이 설정한 도메인의 개발 환경에서 테스트를 할 수 있다.