WEGO ) 레이아웃 시프팅 현상을 해결하여 CLS 지표 개선하기

▪︎ CLS란 무엇일까?
CLS(Cumulative Layout Shift)는 Google의 Core Web Vitals 중 하나로, 페이지 로딩 과정에서 발생하는 예기치 않은 레이아웃 이동을 측정하는 지표입니다. 쉽게 말해, 페이지가 얼마나 ‘덜컥거리는지’를 수치화한 것입니다.
1 | [CLS 점수 기준] |
CLS 수치가 점수 기준에서 합격점이라 할지라도 실제 페이지에서 유저가 경험할 때 부자연스러운 부분들이 있을 수 있습니다. WEGO 프로젝트에서 시프팅 현상으로 인한 부자연스로운 페이지 로딩의 예시를 살펴보고, 개선 방법들을 적용하여 실제 CLS 지표의 변화까지 살펴보겠습니다.
▪︎ 레이아웃 시프트가 사용자 경험에 미치는 영향
레이아웃 시프트는 다음과 같은 부정적인 영향을 미칩니다.
▫︎ 사용자 불편
- 읽고 있던 텍스트의 위치가 갑자기 변경
- 클릭하려던 버튼이 순간적으로 이동
- 스크롤 위치의 예상치 못한 변화
▫︎ 신뢰성 저하
- 웹사이트의 완성도가 떨어져 보임
- 전문성에 대한 의구심 유발
- 사용자의 재방문율 감소
▪︎ 프로젝트에서 발견된 CLS 이슈
▫︎ 스크롤바 시프팅
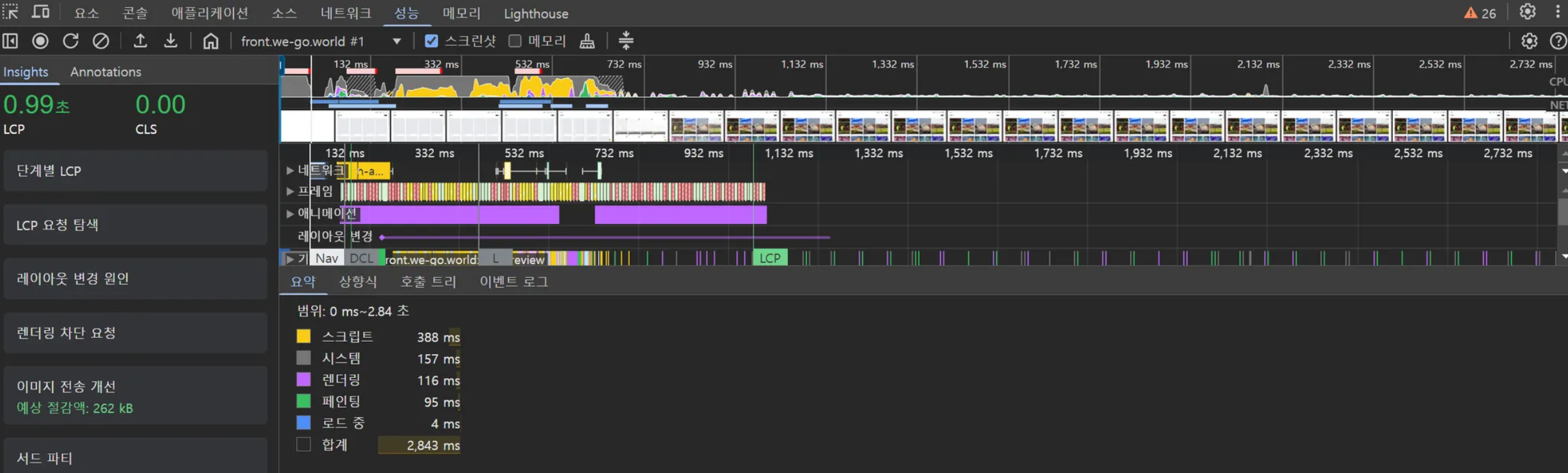
1 | [문제 상황] |

해결 방안 1) min-height
1 | /* 항상 스크롤바 공간 확보 */ |
간단하면서 효율적인 방식으로 해결하는 방법으로 min-height에 적정한 값을 주어 항상 스크롤이 존재하는 페이지로 보여주는 방법을 적용하였습니다.
해결 방안 2) Skeleton UI
1 | ... |
데이터 페칭이 진행중일 때, 스크롤바가 생길 정도의 데이터만큼 스켈레톤 UI를 렌더링하여 스크롤바가 존재하도록 하였습니다.
위 두가지 방법을 통해 페이지 초기 로드 시부터 스크롤바 공간을 확보하여 레이아웃의 변화가 없도록 하였고 일관된 사용자 경험을 제공할 수 있었습니다.
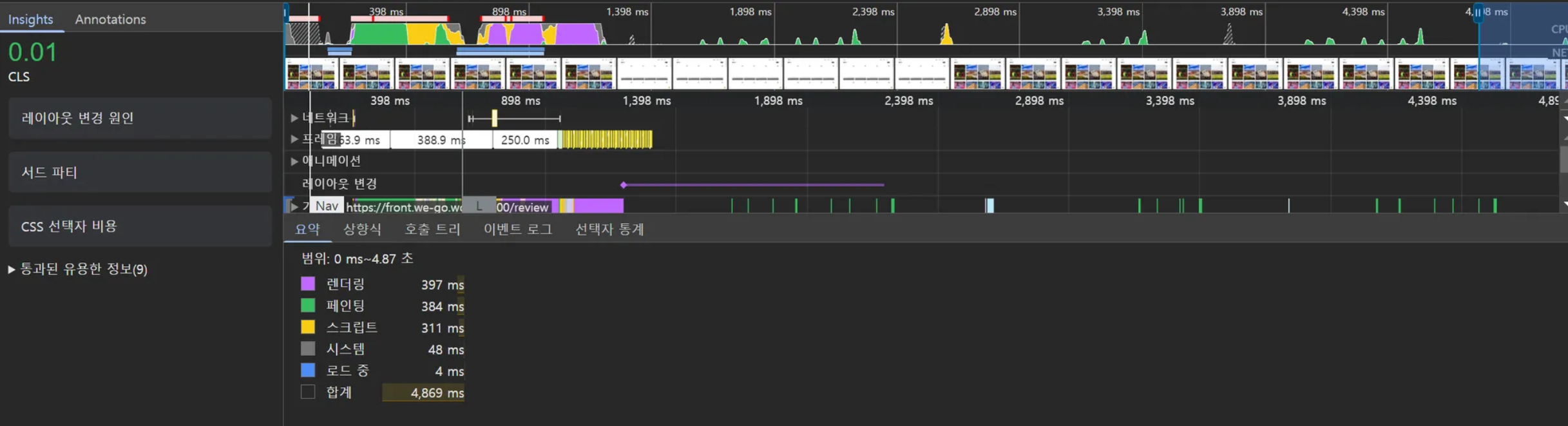
개선 이후 측정 결과

▫︎ 이미지 시프팅
1 | <Image |
이미지가 로드되면서 object-fit의 기본값에서 object-cover가 적용되는 과정이 화면에 보여지며 덜컥거리는 현상이 발생하였습니다.

해결방안
이를 해결하기 위해 Next.js Image 컴포넌트의 onLoadingComplete 속성을 적용하여 이미지가 완전 로드되기 전까지는 투명상태를 유지하고, 로드 완료 시 부드러운 페이드인 효과를 적용하였습니다.
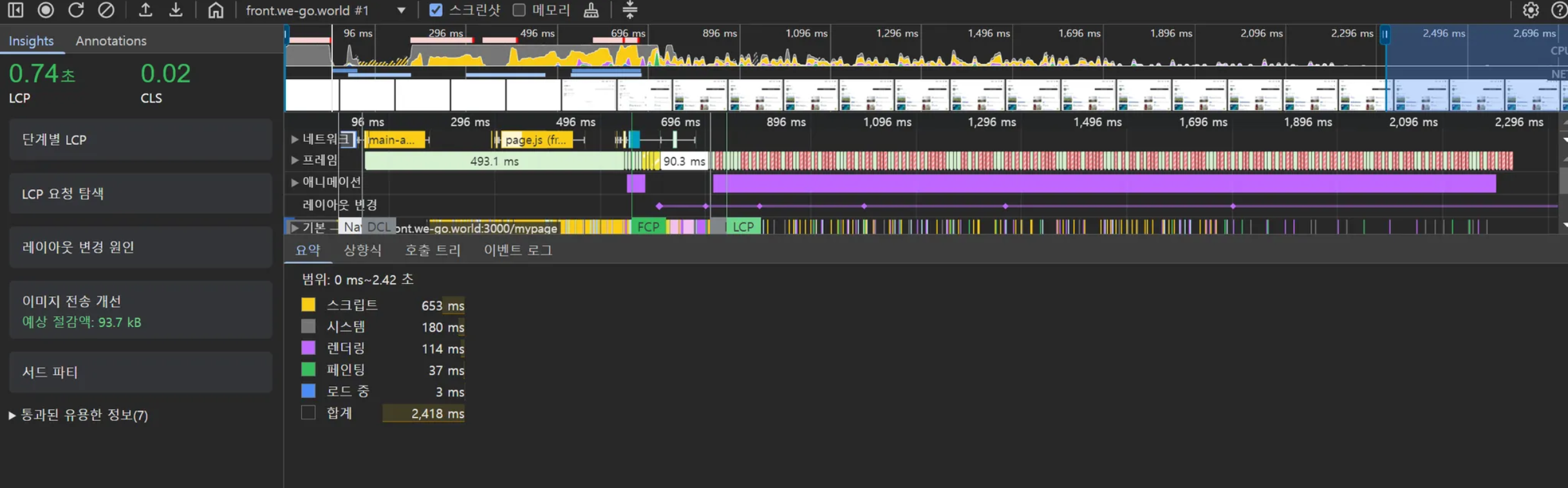
개선 이후 측정 결과

▪︎ 개선 효과
- 사용자 경험 향상
- 부드러운 페이지 전환
- 예측 가능한 인터랙션
- 전문적인 웹사이트 인상
- 성능 지표 개선
- CLS 점수 0.1 이하 달성
- Core Web Vitals 전반적 향상
- 모바일 사용성 개선
- 비즈니스 효과
- 사용자 이탈률 감소
- 페이지 체류 시간 증가
- 전환율 향상 가능성
▪︎ 마치며
CLS 최적화는 단순한 성능 지표의 개선을 넘어 사용자 경험의 질적 향상을 가져옵니다. 특히 무한 스크롤이나 동적 이미지 로딩이 많은 현대 웹 애플리케이션에서는 필수적인 최적화 요소입니다. 우리 프로젝트에서 적용한 두 가지 해결 방안은 간단하면서도 효과적인 CLS 최적화 전략의 좋은 예시가 될 수 있습니다.