이번 포스팅은 패스트캠퍼스 X 야놀자 부트캠프에서 진행한 ‘미니 프로젝트’를 진행하며 겪은 경험과 과정, 그리고 느낀점들을 공유하려고 합니다. 처음으로 경험했던 백엔드와의 협업 프로젝트였는데요! 이번 프로젝트를 하면서 팀장 역할도 맡게 되어서 부담감도 있었던 프로젝트였던 것 같아요. 하지만 함께 노력해준 팀원들과 멘토님의 도움 덕분에 수월하게 진행된 것 같습니다. 패스트캠퍼스 X 야놀자 부트캠프의 미니프로젝트! 어떻게 진행이 되었나 함께 보실까요?
프로젝트의 시작
이번 프로젝트에서는 ‘숙박 예약 API 서비스’를 과제로 전달받았습니다. 프로젝트 RFP를 통해 프로젝트 정의서와 기능적 요구사항들을 전달받고 해당 기능들을 백엔드 팀과의 협업을 통해 구현해나가야 했어요. 11월20일 ~ 12월01일 2주간 정말 열심히 개발했답니다.
기획과 디자인
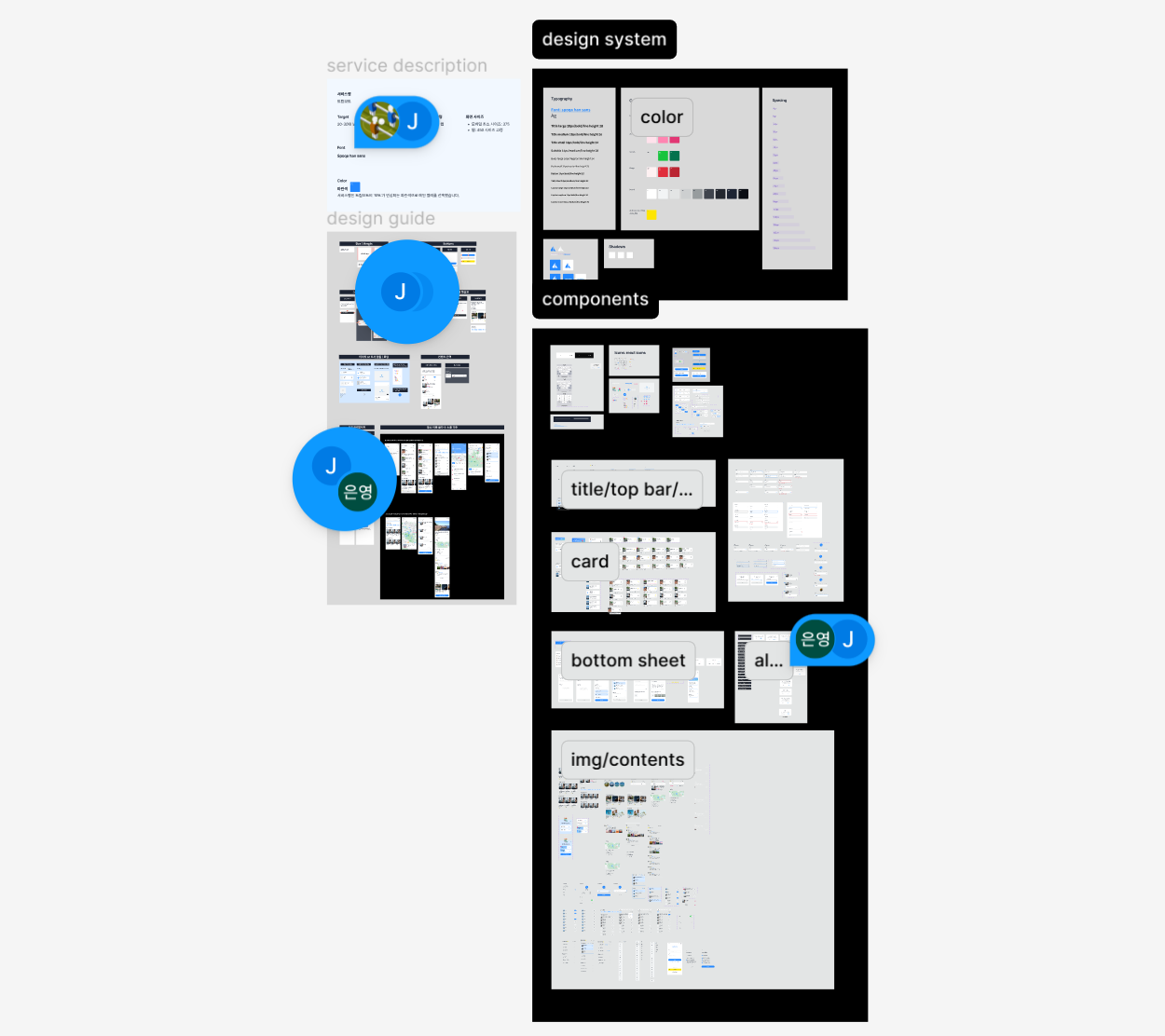
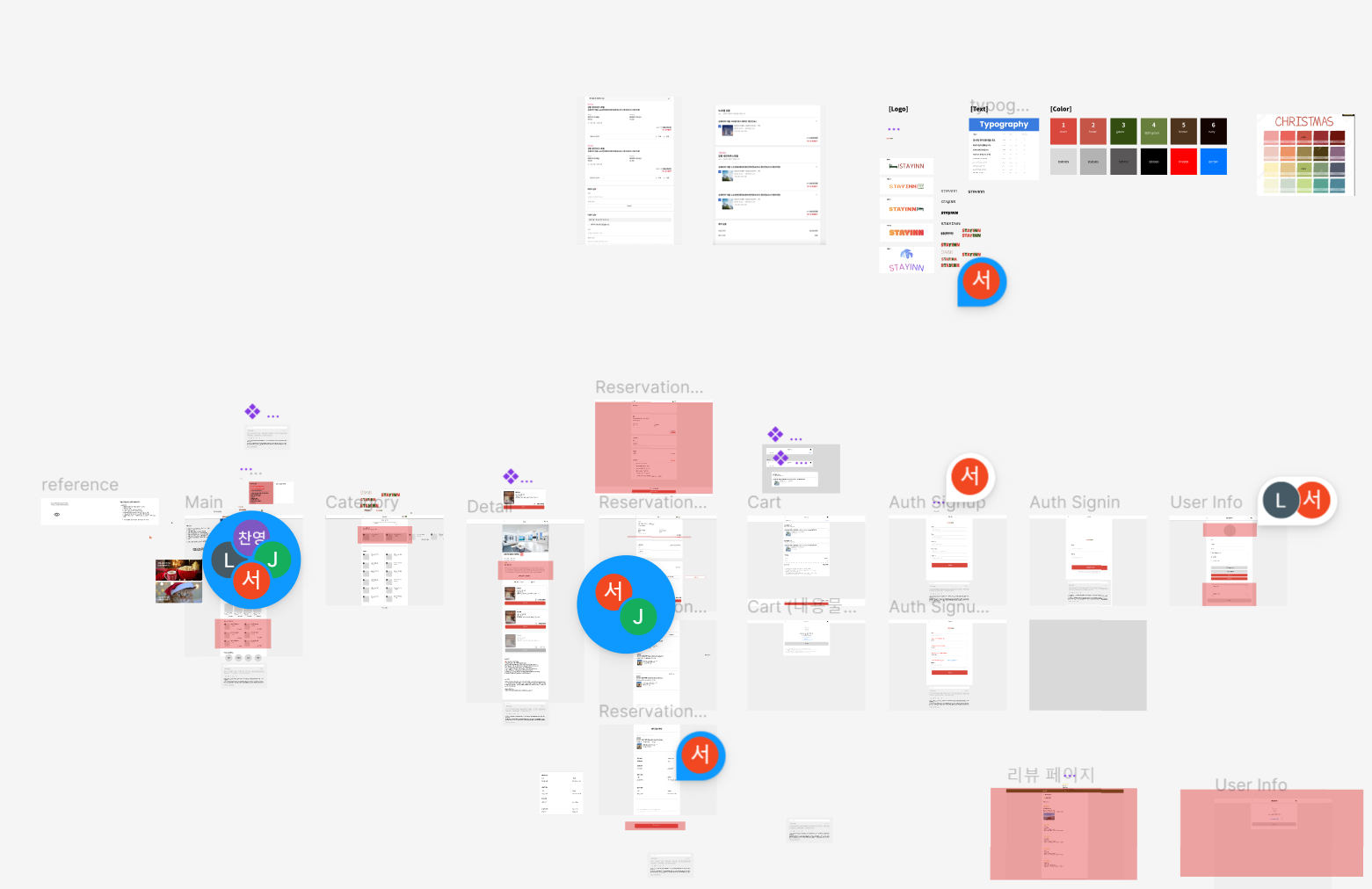
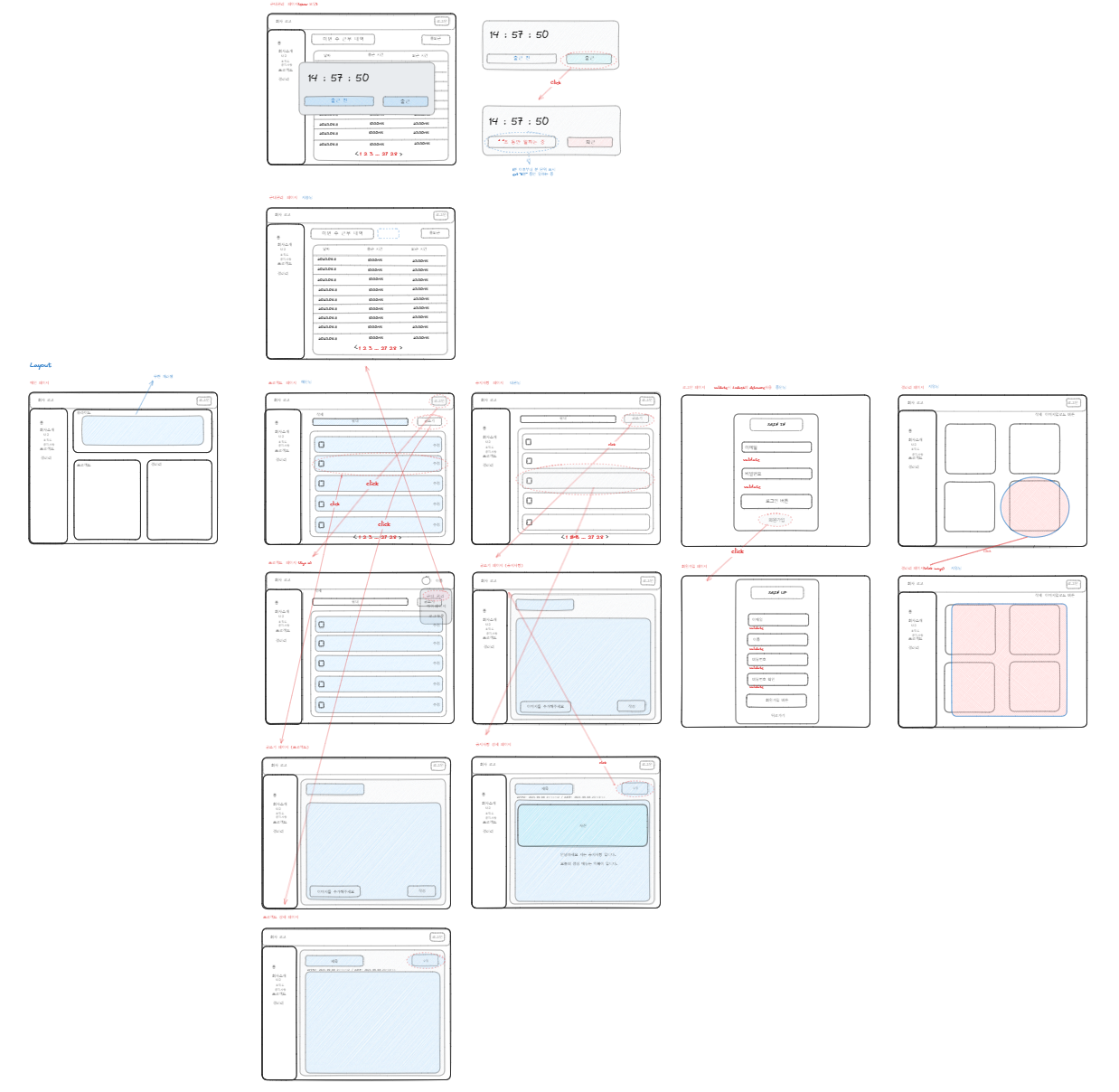
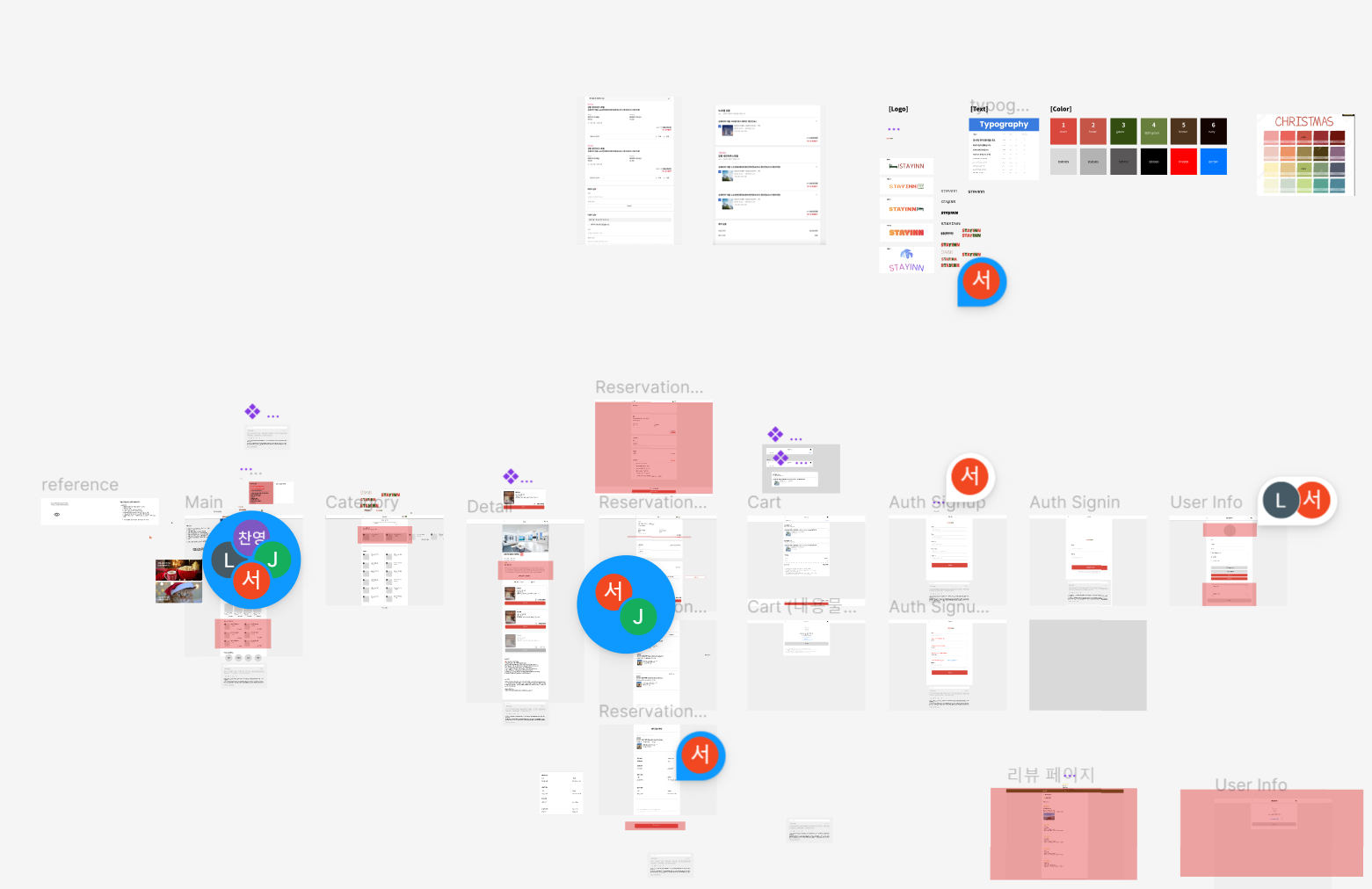
프로젝트의 기획은 피그마를 통해 구체화하였습니다. 팀 전체가 모여 와이어프레임과 세부 디자인을 결정하고 세부적으로 백엔드 팀원분들과의 상의를 통해 우선 순위 기능들, 구현하기 힘들거나 후순위인 기능들을 정리하였습니다.
Figma URL

기술 선택
기획이 완료되어 가면서 개발시 어떠한 기술들을 쓸 것인가에 대해 팀원들과 이야기를 나누었습니다. 제일 먼저 저희가 주목한 부분은 ‘어떤 기술을 써야 기업에 이익을 극대화할 수 있을 것인가?’였습니다. 숙박 예약 사이트의 각각의 숙박업소들이 나와있는 페이지와 객실 정보들을 확인하는 페이지들의 노출도가 높을 수록 우리 사이트를 접근하는 유저들이 많을 것이고, 그것이 기업의 이익과 연결된다고 생각했습니다. 따라서 이전 프로젝트와는 달리 NEXT.JS를 사용하기로 하였습니다.
NEXT.JS는 서버 컴포넌트가 있기 때문에 SSR이 가능합니다. 즉 자바스크립트 기반으로 빈 문서를 가져와 렌더링하는 리액트의 CSR과는 달리 우리가 서버 컴포넌트로 활용하고자 하는 페이지는 해당 정보를 문서에서 그려올 수 있기 때문에 검색 엔진 최적화에 유리합니다. 바로 우리 페이지를 더 쉽고, 많이 노출시킬 수 있다는 뜻이에요!
이후에는 백엔드에서 전달해준 API 명세등을 미리 타입으로 지정해두기 위해 Typescript도 도입했습니다. API 명세에 없는 키값을 입력하거나 타이핑 오타 등으로 일어날 오류를 런타임환경에서 확인하고 수정할 수 있었어요.
마지막으로 스타일 프레임워크는 TailwindCss를 선택했습니다. TailwindCss를 선택한 이유는 2주라는 짧은 시간 동안 처음 진행해보는 백엔드와의 협업 프로젝트였기 때문에 개발 생산성이 중요하다고 생각했기 때문입니다. 유틸리티 퍼스트 방식을 도입하면서 화면에 그려지는 레이아웃들을 직접 확인하면서 바로바로 적용해나갈 수 있어 확실히 빠른 개발 진행이 가능했습니다.
협업 방식과 개발 전략 설정
다음으로 정해야 할 것은 ‘어떻게 협업할 것인가?’였습니다.
ZEP
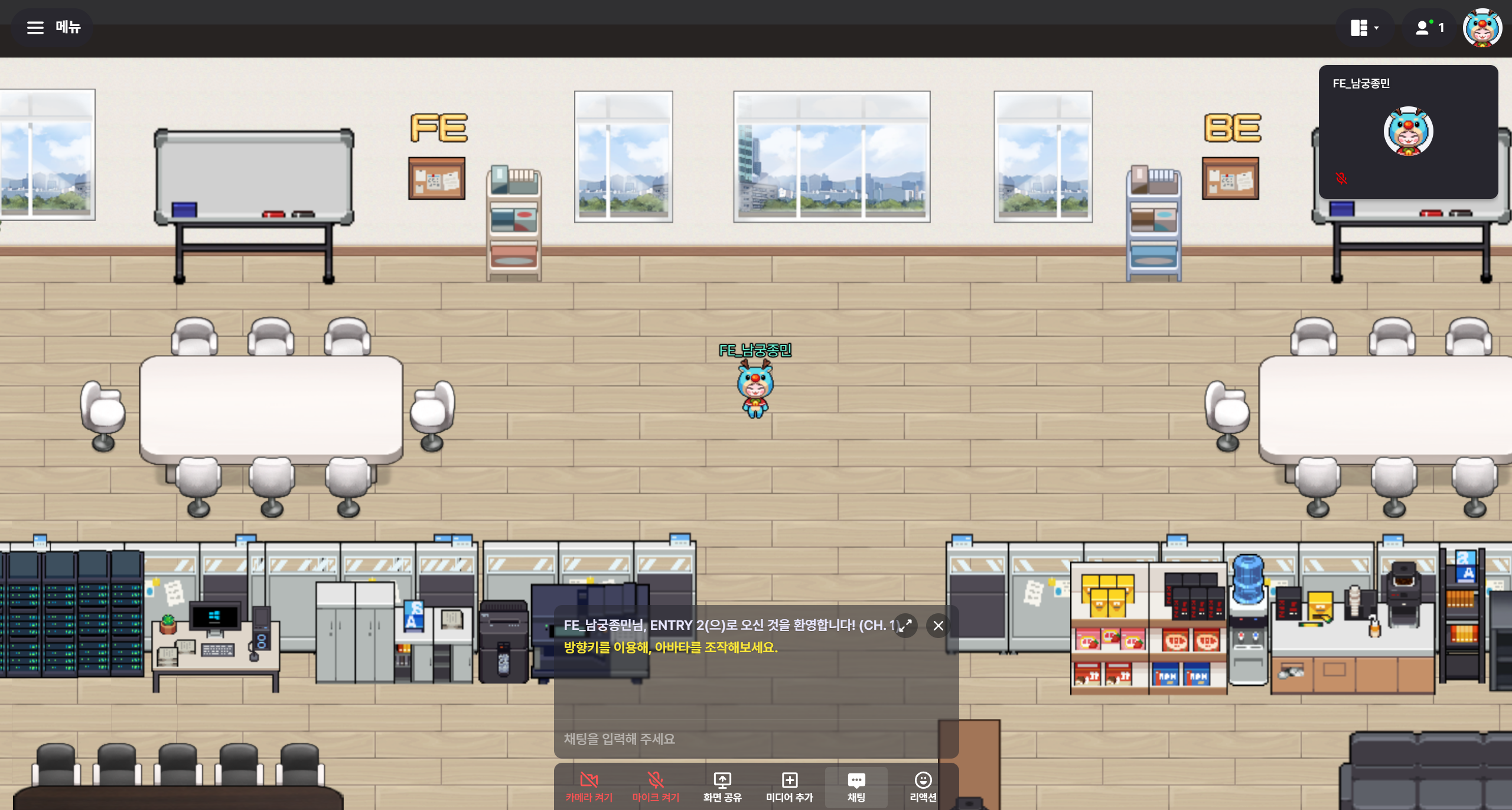
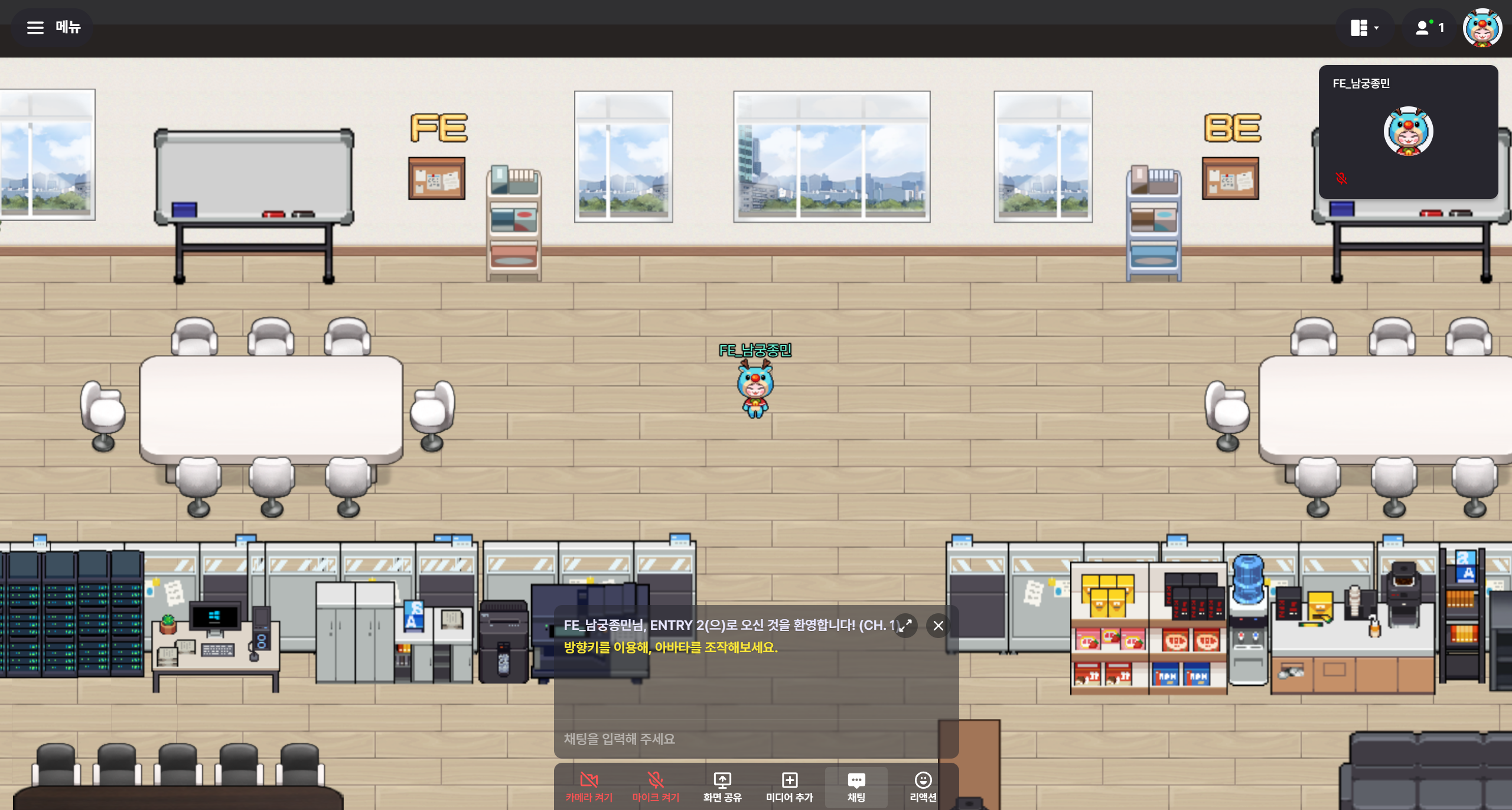
전체적인 회의 진행과 기본 커뮤니케이션은 ZEP을 통해 이루어졌습니다. ZEP은 화면공유, 음성채팅, 영상채팅 등이 가능한 협업 툴인데요, 마치 게임처럼 아기자기한 캐릭터들을 이동해가면서 커뮤니케이션을 할 수 있어서 너무 재미있었어요.

저희 프로젝트 방은 이렇게 생겼어요. 프론트 책상에서 회의를 하다가 백엔드 팀에게 질문사항이 생기면 ‘쫑쫑쫑’ 백엔드 테이블로 걸어가서 물어보곤 했답니다.
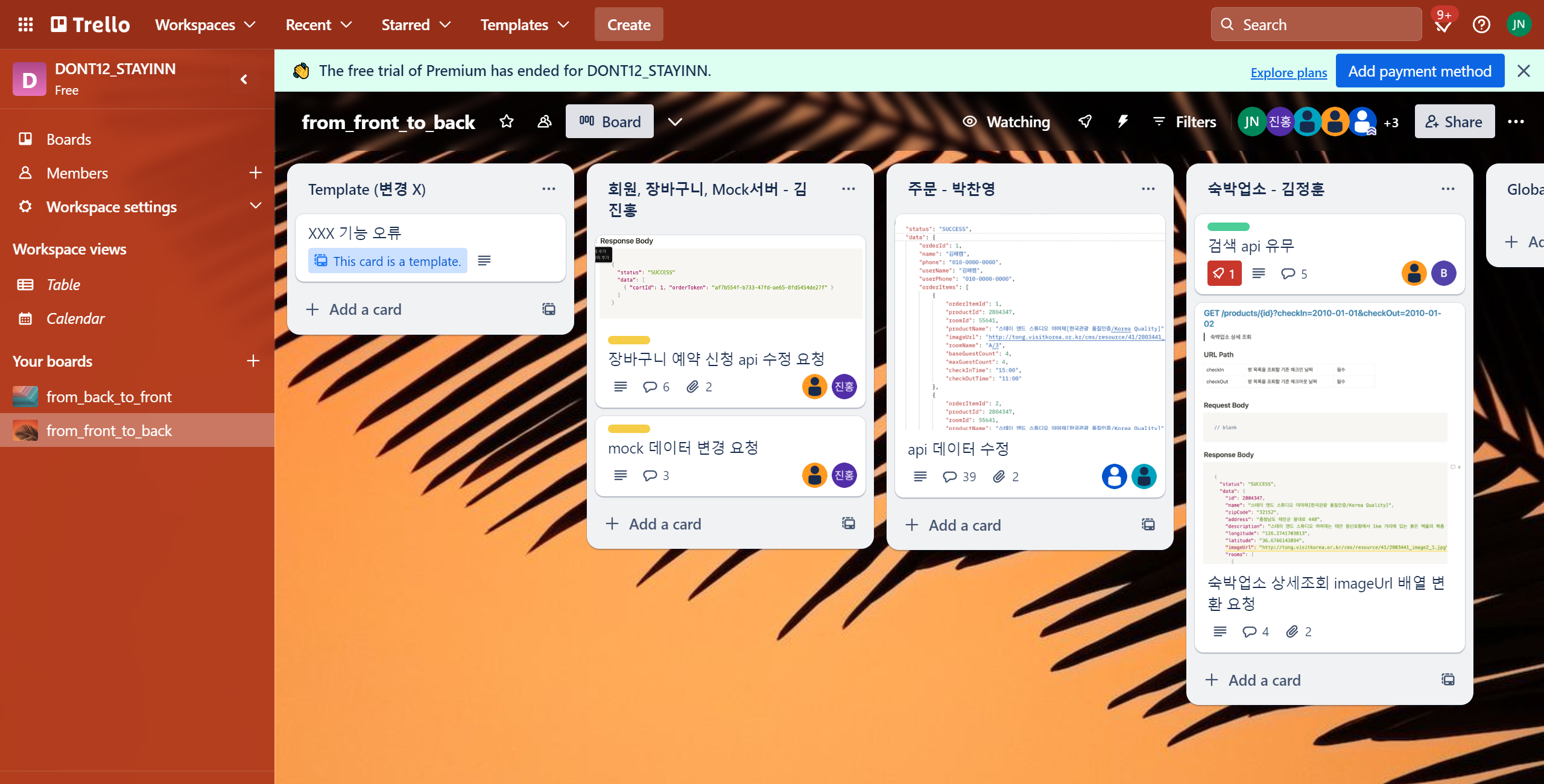
Trello

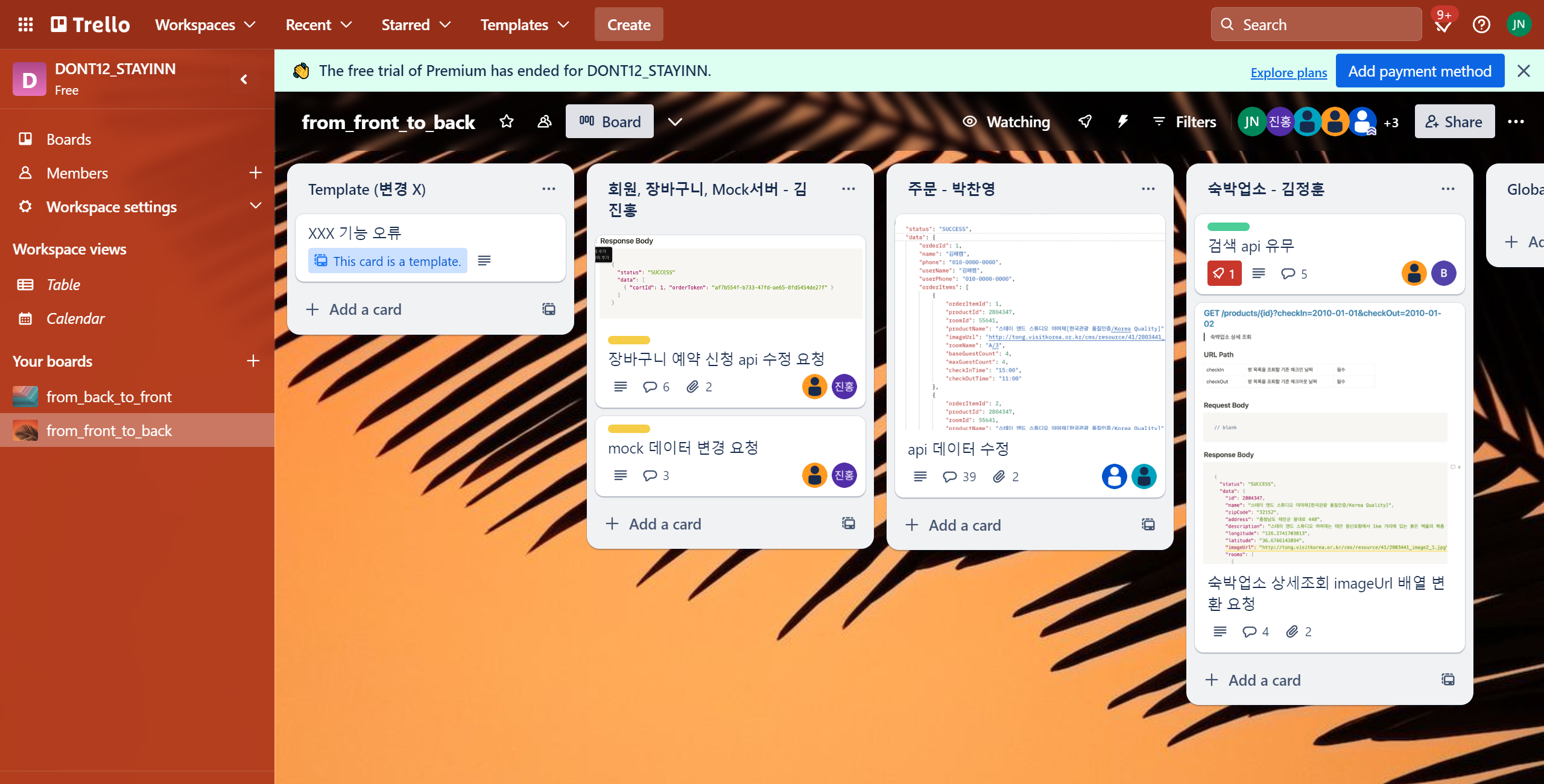
다음으로는 백엔드와 프론트엔드 사이에서 맡은 역할 별로 요구사항이나 수정사항, 또는 오류 등에 대해 1:1로 요청을 보내기에 trello가 편하다고 생각되어서 도입하게 되었습니다. 같은 프론트엔드 팀원이나 백엔드 팀원에게 요청을 보낼 때 간단하게 카드를 달아놓을 수 있습니다. 해당 주제에 대한 카드에서 댓글을 통해 서로 의견을 주고 받거나 진행사항을 공유할 수 있었습니다.
Github
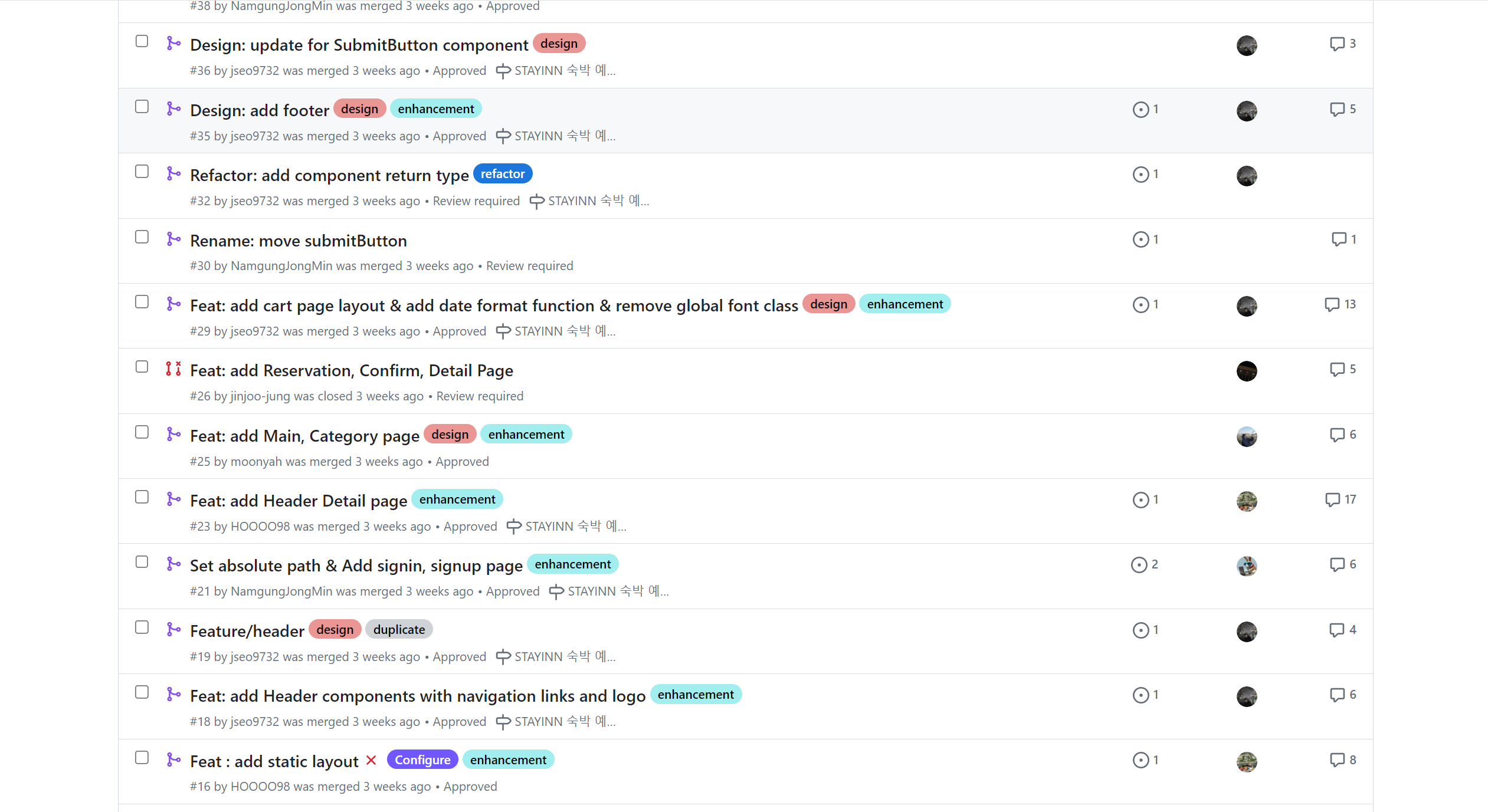
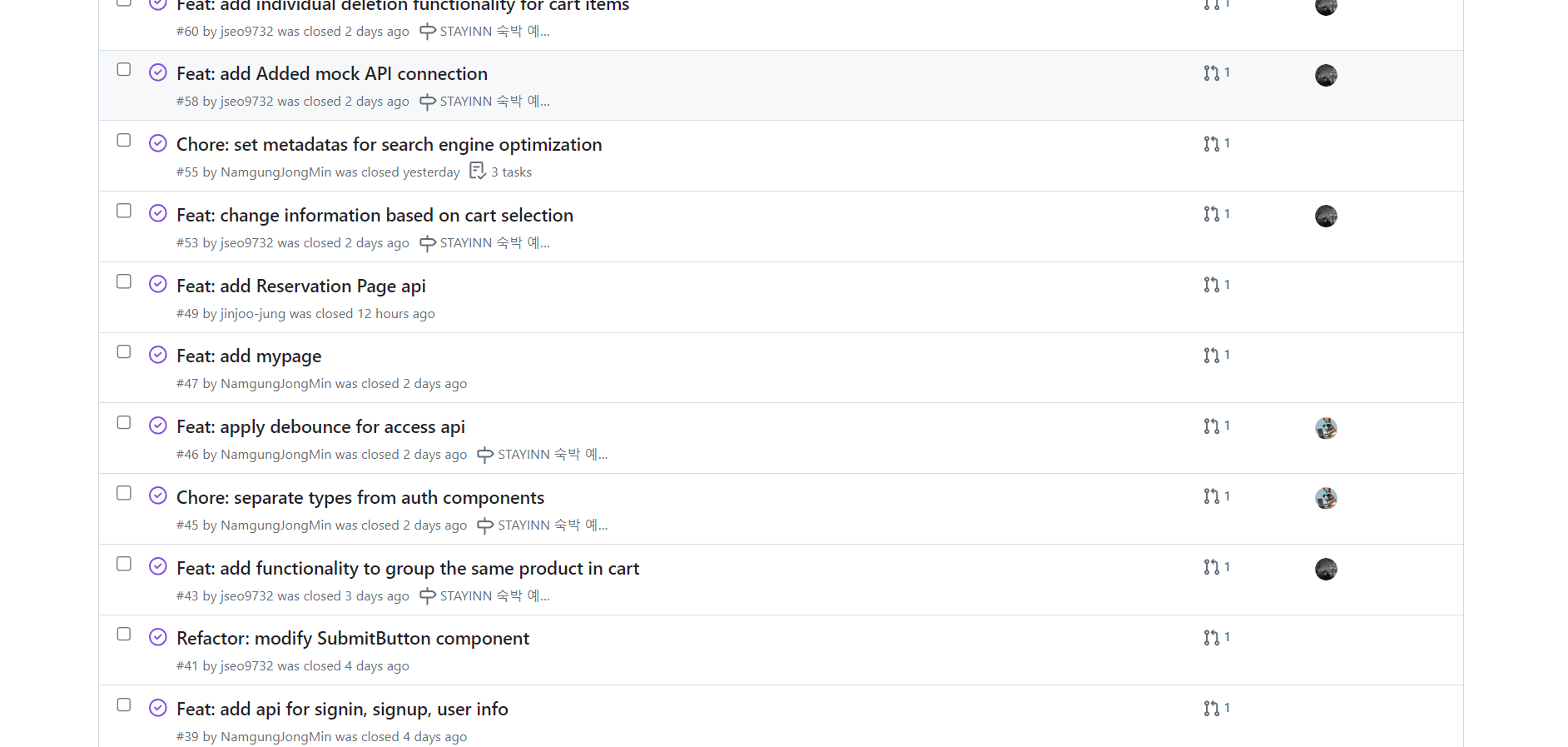
마지막으로는 가장 주축이 되었던 모두의 Github입니다! 프론트엔드 팀의 개발에 있어서 프로세스를 정해두었어요.
- 분담한 역할에 따라 구현할 기능에 대한 개발 내용을 미리 이슈로 등록한다.

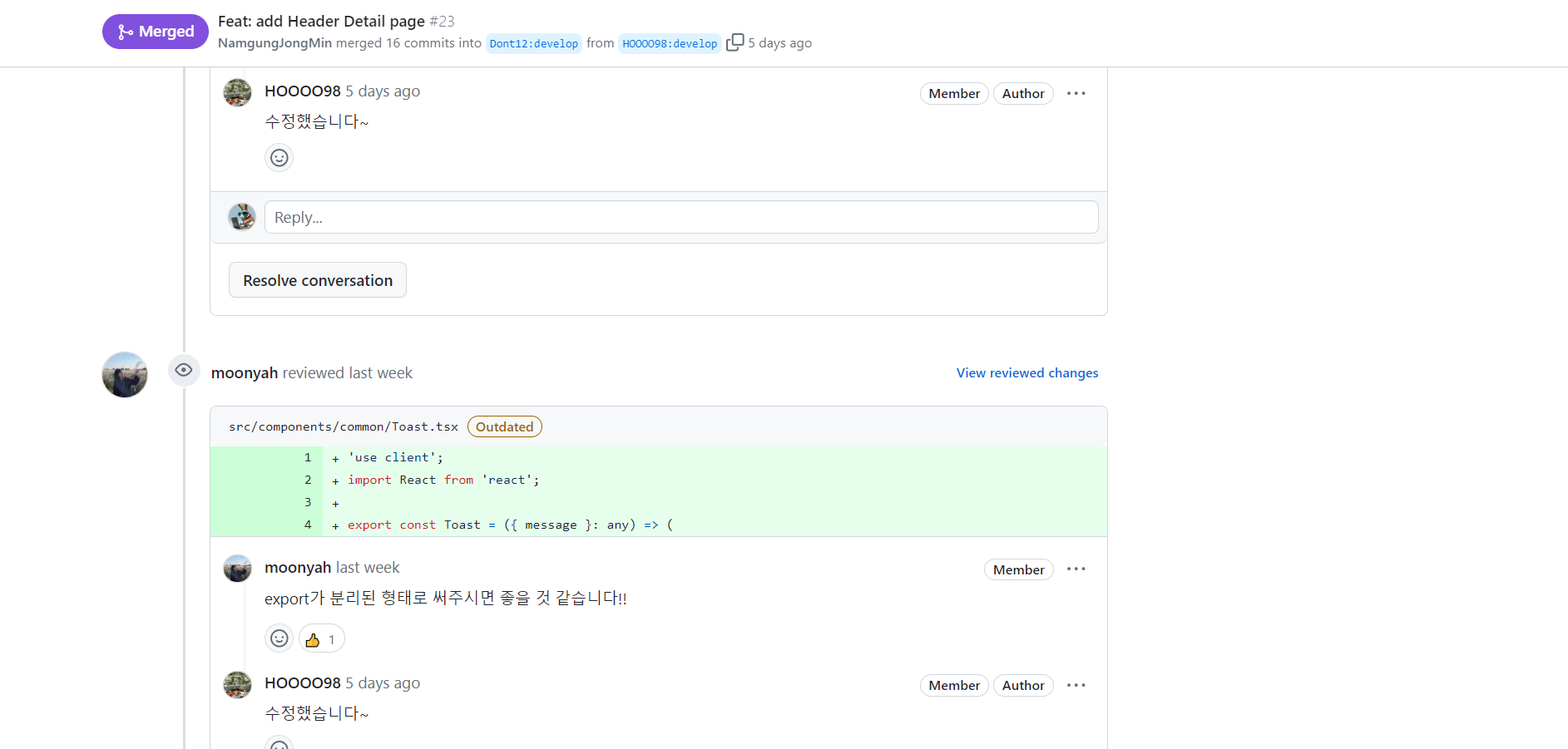
- 개인이 개발한 내용은 반드시 PR을 통해 팀원들과 공유하고 코드리뷰와 approval을 거친 뒤에 브랜치에 적용한다.

이 때 각 팀원 별로 브랜치를 분기해서 PR을 보냈어야 했는데 이를 단순화하기 위해 Gitflow도 도입했습니다! 저희가 사용한 브랜치 분기 전략은 밑의 링크에서 확인하실 수 있어요.
브랜치 분기 전략
프로젝트 진행
프로젝트는 2주 동안 정말 눈코 뜰 새 없이 빠르게 지나갔습니다. 그나마 다행인 점은 기획 단계에서 백엔드와의 상의를 통해 전체적인 그림을 잘 잡아놨기에, 큰 충돌 없이 잘 진행될 수 있었어요.
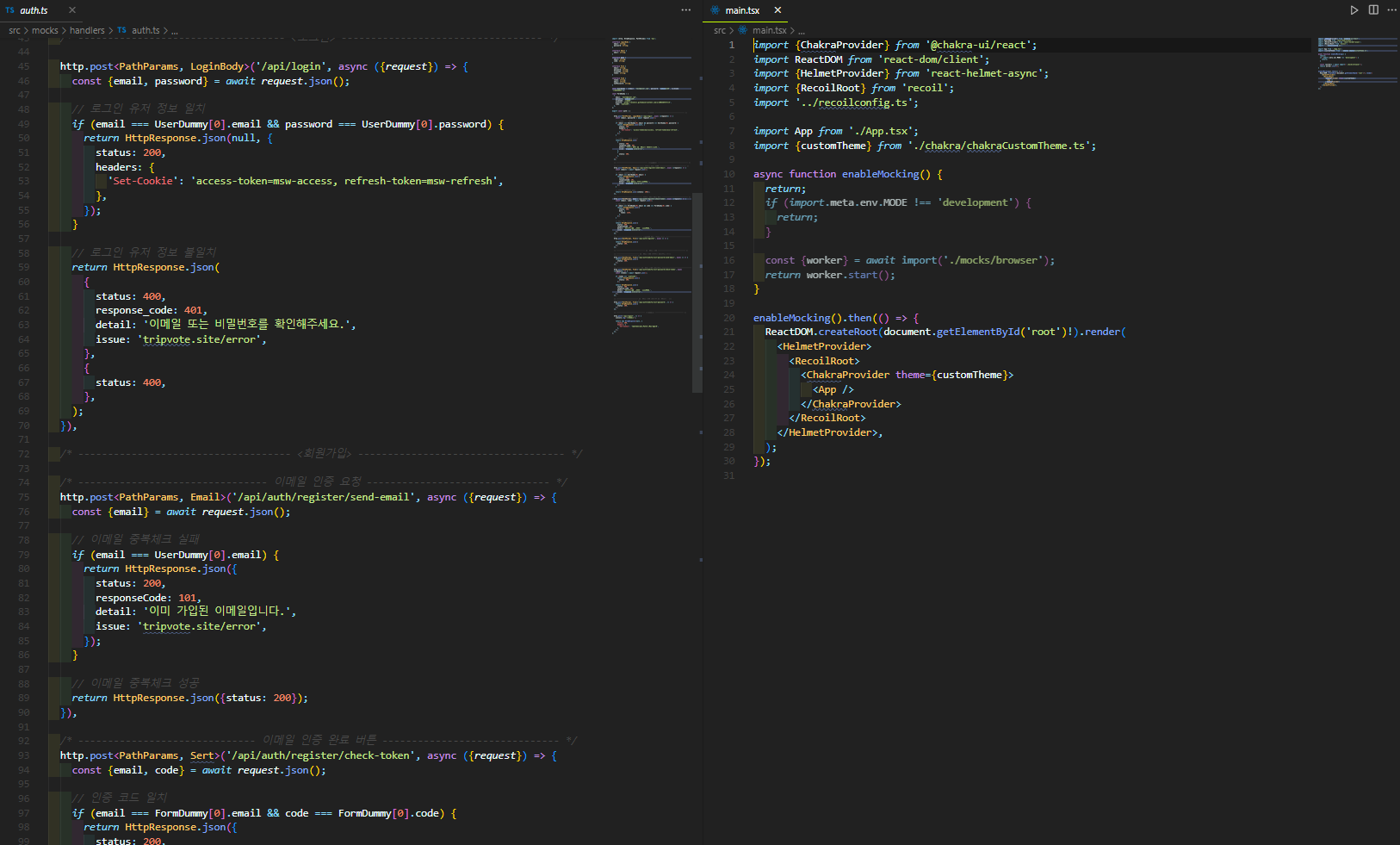
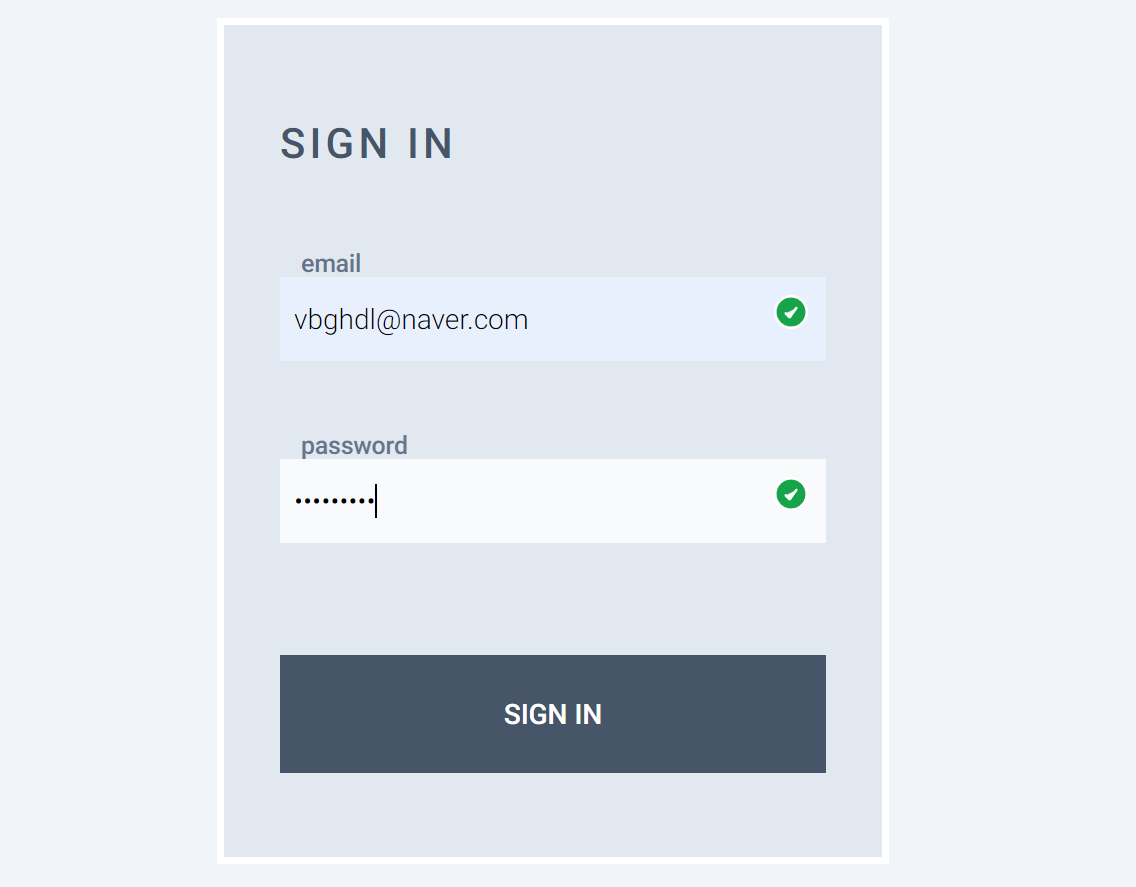
저는 인증관련 페이지들과 기능들을 맡아 구현하게 되었습니다.
이 때 NEXT.JS에서 쿠키 관련 이슈 때문에 너무 고생을 했는데… 이 부분은 차후에 NEXT.JS의 쿠키 사용에서의 이슈와 해결 방법이라는 주제로 다시 포스팅 하도록 할게요!
또 저는 팀장으로서 전체적으로 팀원들의 개발 진행 사항이나 오류들을 파악해야 했습니다. 코드 리뷰도 정말 열심히 봤구요. 저의 역량은 이 모든 것을 자연스럽게 할 수 있을 정도로 충분하지 않다고 생각했고, 처음에 팀장을 맡았을 때에도 너무 부담이었던 부분이었습니다. 그러나 우리는 팀!
혼자서 모든 것을 해결한 것이 아니었어요. 팀원들의 도움과 스스로의 노력이 더해졌을 때 프로젝트는 정말 순조롭게 흘러갈 수 있었습니다.

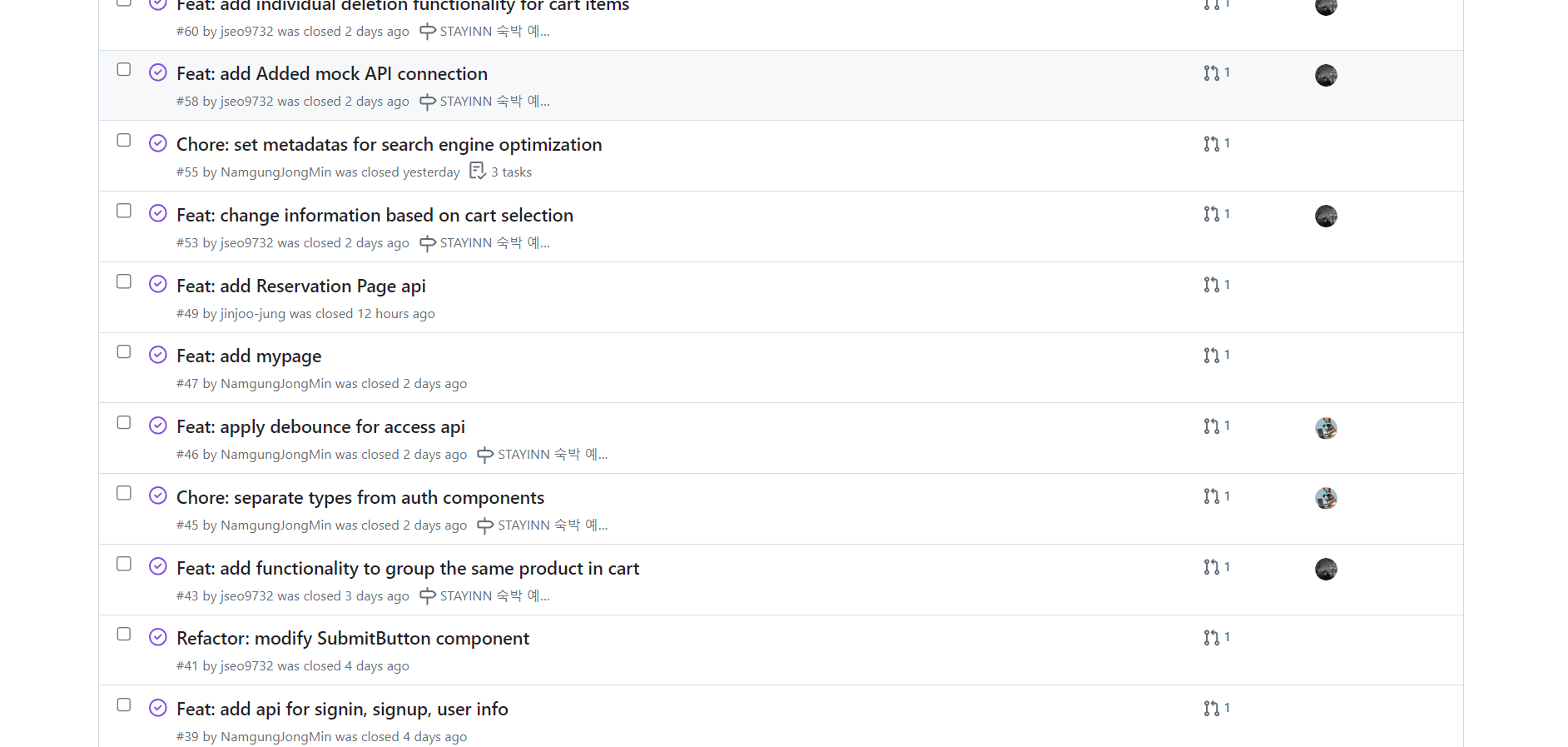
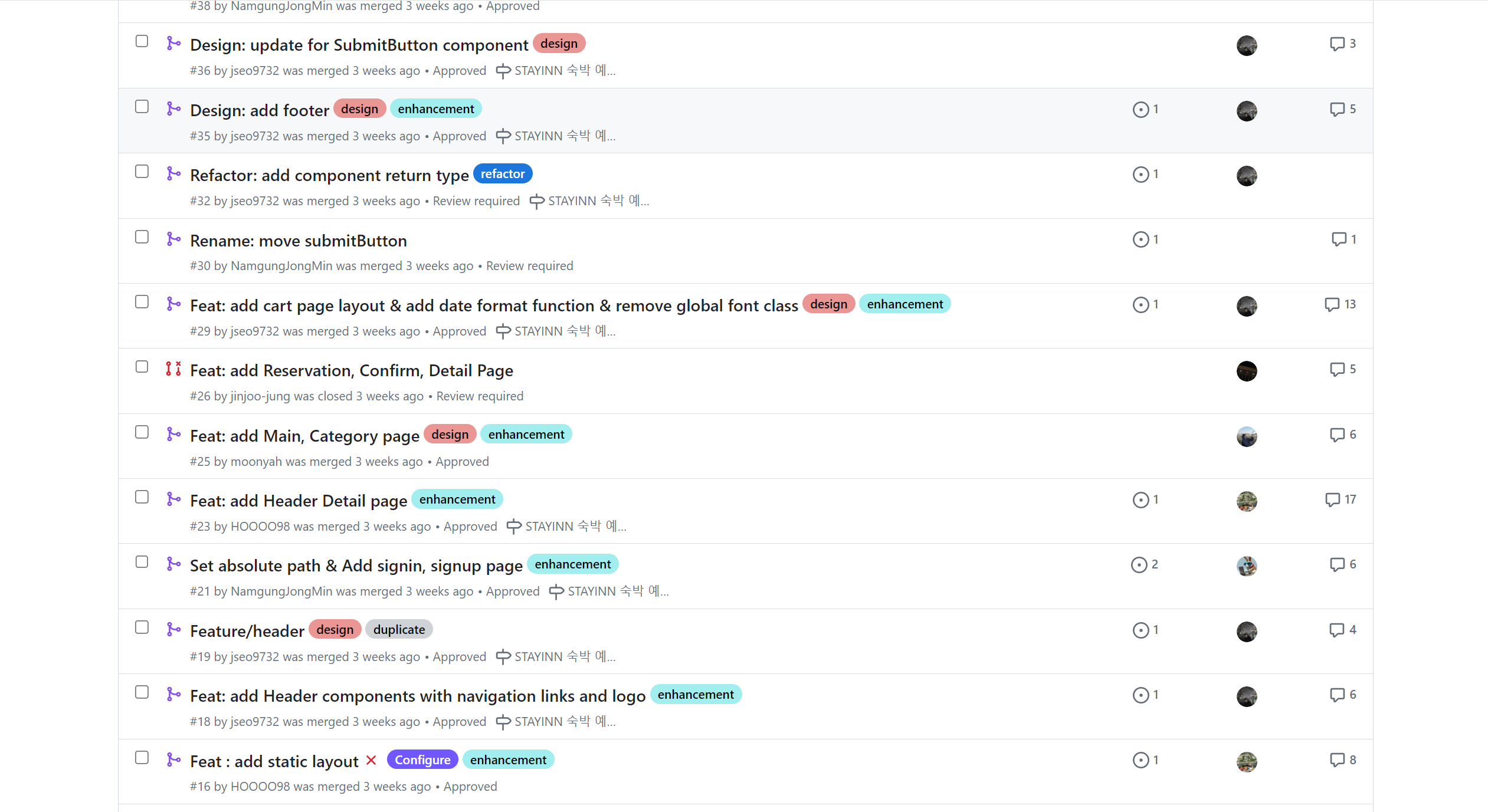
쌓여가는 Close PR과 우리들의 피, 땀 , 눈물…
프로젝트 완성과 리팩토링
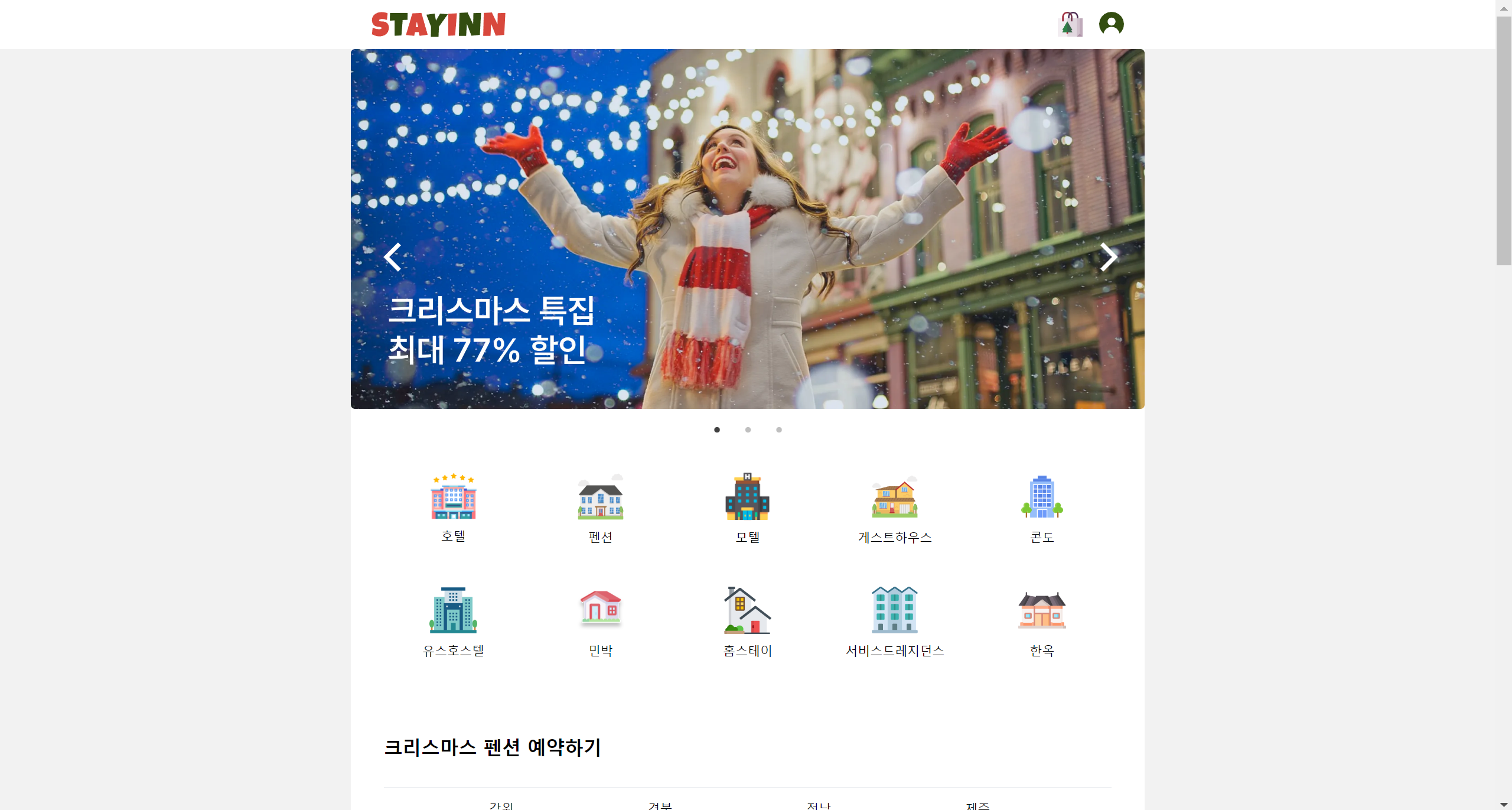
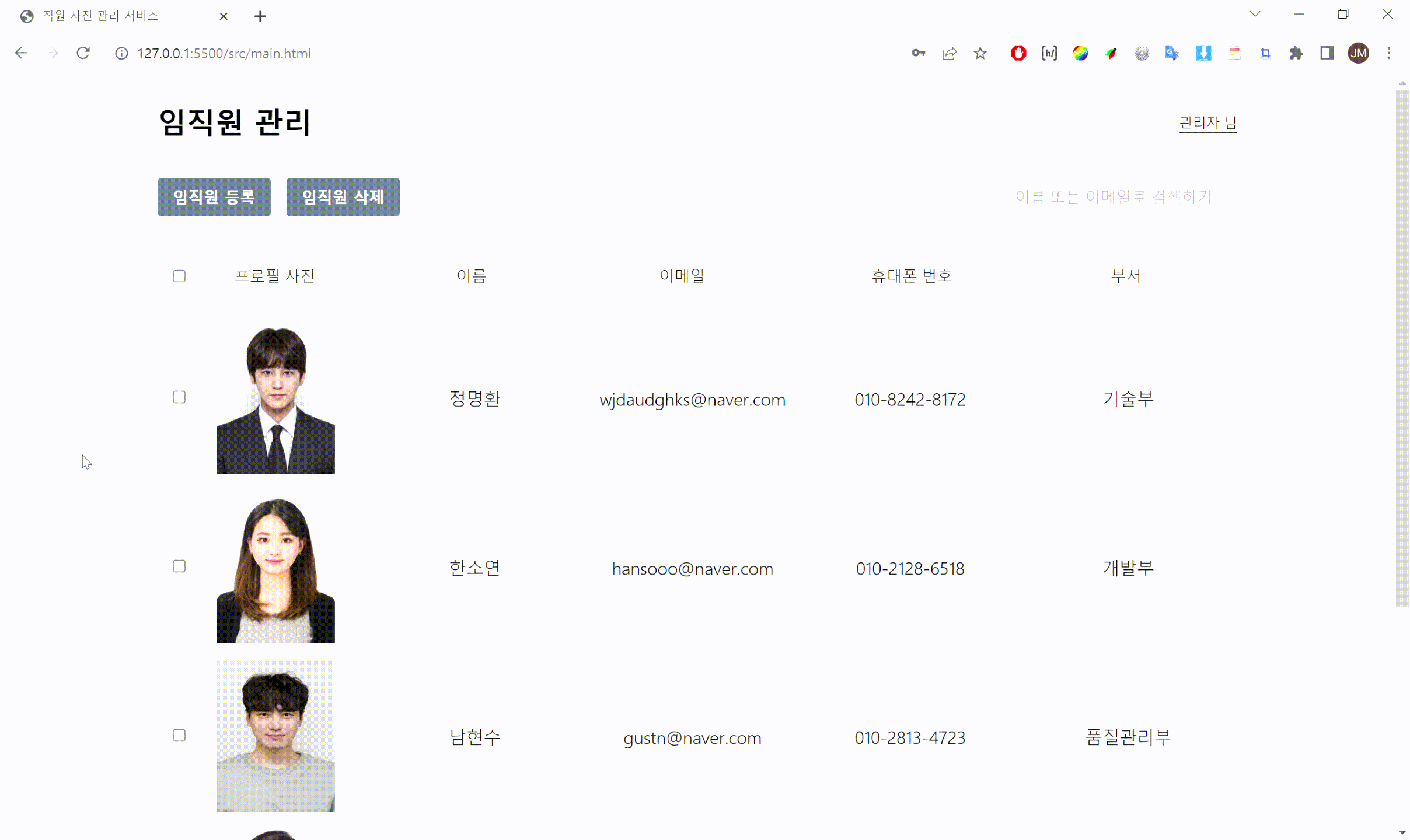
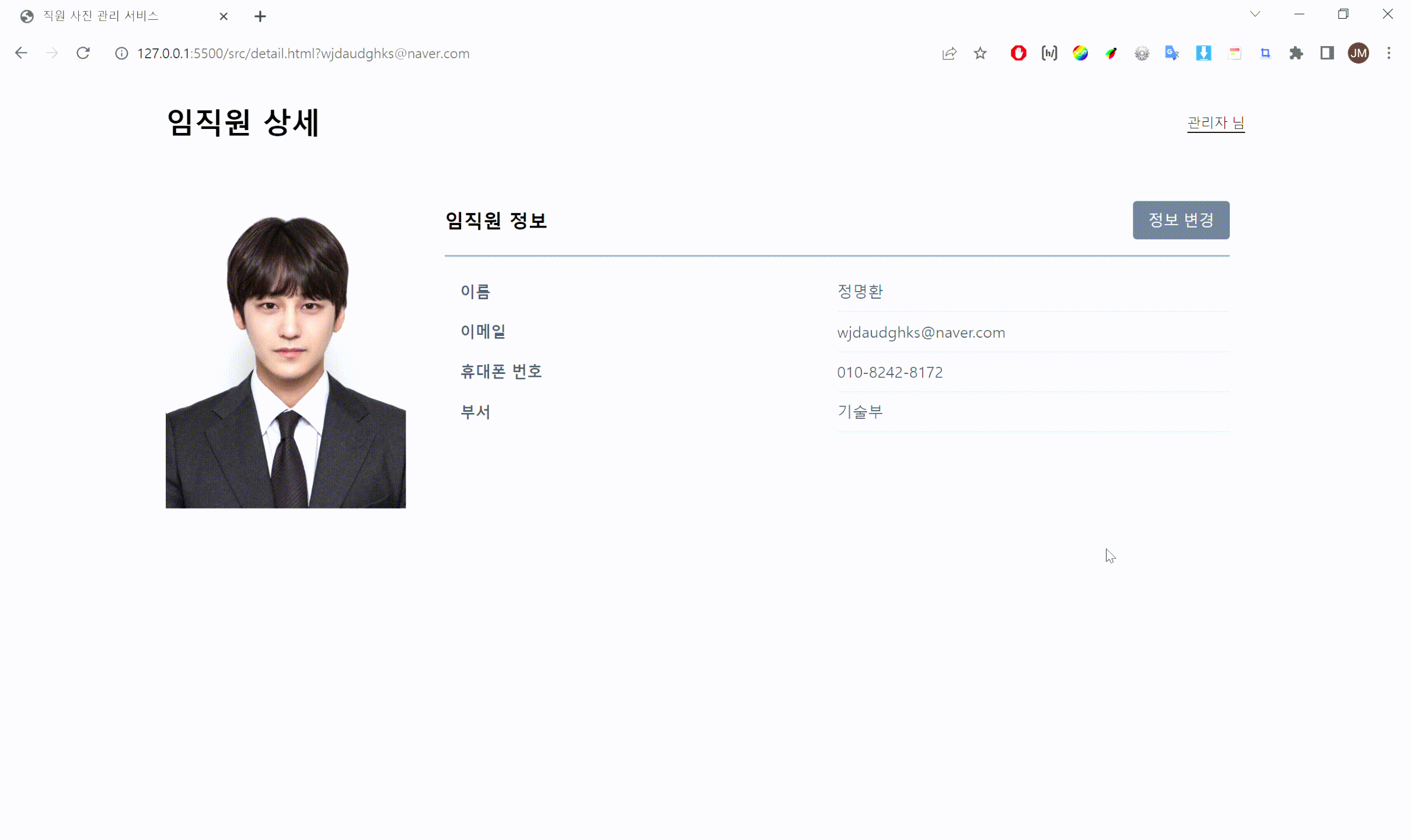
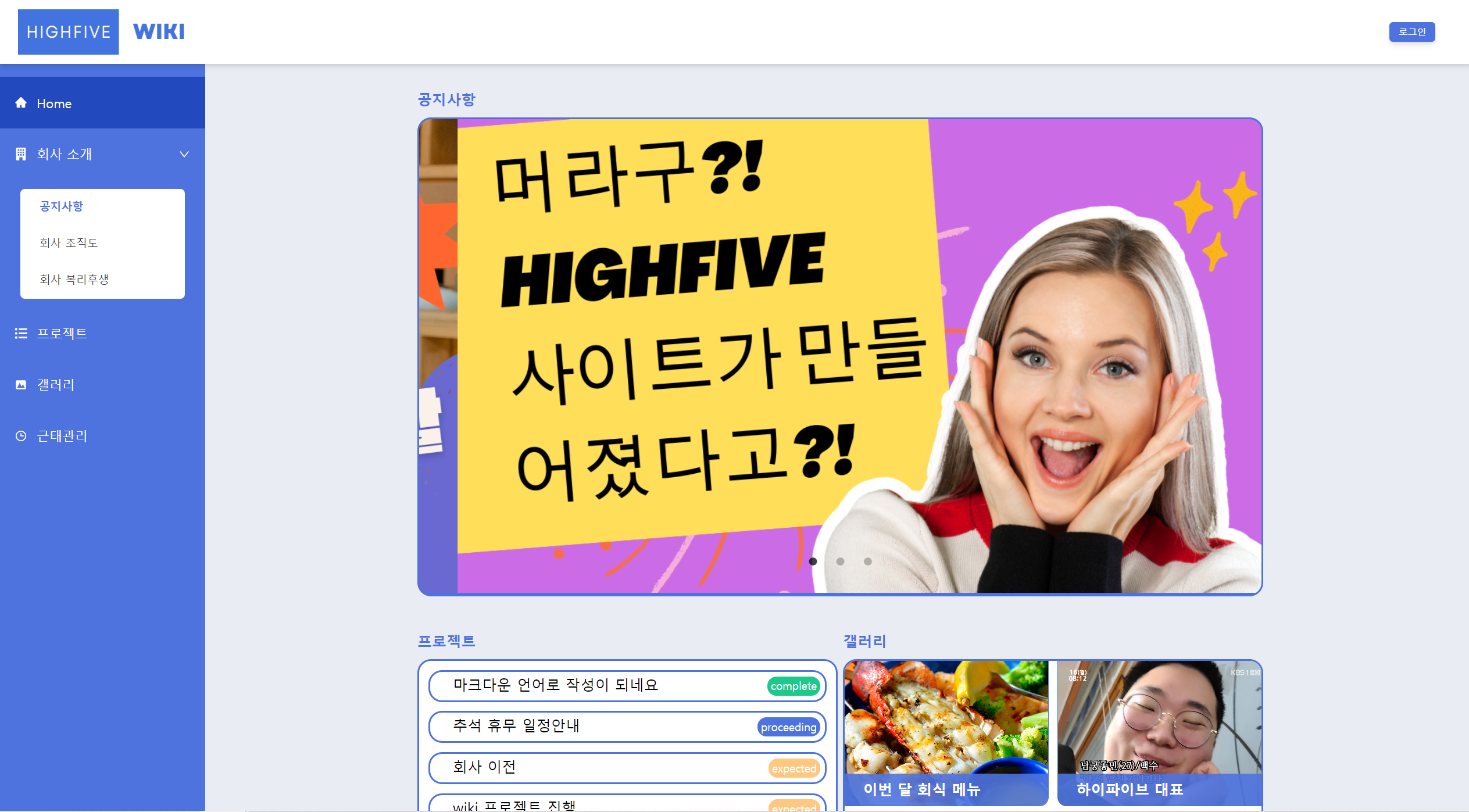
드디어 2주가 지나고 저희 프로젝트가 완성되었습니다. 너무 힘든 2주였지만 완성된 결과물들이 제대로 동작하는 것들을 보면서 피로가 싹 날아가는 느낌이었어요! (물론 아직 부족한 점이 많아요…)
STAYINN 사이트 링크

OVERVIEW

리팩토링
프로젝트가 끝난 뒤에는 2주간의 리팩토링 기간이 주어졌습니다. 각 팀원별로 맡은 부분에서 아쉬웠던 부분이나 추가적인 기능 구현들을 진행했습니다.
저의 경우에는 가장 주된 리팩토링 기능이 인가 여부에 따라 페이지를 라우팅하는 부분이였어요. 우리 사이트의 메인 페이지나 숙박/객실 정보들을 보여주는 페이지의 경우는 로그인이 없어도 이용할 수 있지만, 마이페이지, 장바구니 페이지, 예약 하기 등에서는 반드시 로그인이 필요하기 때문에 로그인 페이지로 리다이렉트 시켜주는 로직이 필요했거든요.
기존 프로젝트에서 제가 구현한 방식은 페이지가 렌더링 되면서 로그인한 유저 정보를 API 요청하고 로그인이 되어있지 않아 요청이 실패하면 리다이렉트 시켜주는 방식이었습니다. 문제는 이렇게 구현했을 경우에는 페이지가 렌더링 되면서 요청하기 때문에 잠시동안 해당 페이지가 보여지다가 로그인 페이지로 넘어가는 깜빡거림 현상이 있었습니다.
이를 해결하기 위해 해당 페이지로 이동할 때 렌더링 이전 유저 정보를 요청하고 그 결과에 따라 렌더링 여부를 결정하는 것이 필요했어요. 이를 위해 미들웨어를 작성했습니다.
이 때 미들웨어를 작성하면서 쿠키 이슈가 생겼는데, 백엔드 단에서 Set-cookie를 해주더라도 next서버에는 쿠키라는 개념이 없기 때문에 next서버에서의 요청에서 쿠키가 담겨가지 않아 인증 요청을 할 수가 없었습니다. 이를 해결하기 위해 로그인시 브라우저에 Set-cookie된 토큰들을 직접 next서버에 변수로 불러와 header의 cookie로 직접 넣어서 api 요청을 해주어야 했어요. ‘next-client-cookies/server’의 CookiesProvider를 RootLayout에 감싸주어 서버 컴포넌트와 클라이언트 컴포넌트에서 쿠키들을 공유할 수 있게 했습니다. 이후엔 Set-cookie한 토큰들의 값을 로그인시 읽어와 CookiesProvider에 따로 set 해주어 미들웨어에서 토큰들을 읽을 수 있게 하였고, 마찬가지로 로그아웃 시에는 따로 CookiesProvider의 토큰 값들을 remove 해주는 로직을 추가해주는 것으로 해결했습니다.
마치며
2주간의 협업 프로젝트는 저의 역량을 한층 더 끌어올려준 것을 넘어서 다른 사람들과의 협업이 어떻게 진행되고 그 안에서 제가 어떤 방식으로 다른 사람들에게 내 요구를 전할지, 어떻게 표현할지를 생각해보는 계기가 되었습니다. 어느덧 벌써 ‘파이널 프로젝트’를 앞두고 있는데요. 이 경험을 잘 살려서 파이널 프로젝트 또한 잘 마무리하고 찾아뵙겠습니다!