Git / Github (기본)

cli와 gui의 차이
cli: command line / 시각적인 요소가 아닌 명령어를 통해 컴퓨터와 상호작용하는 방식입니다.
gui: graphic user interface / 평소에 폴더를 클릭하고, 그 폴더 안의 파일을 클릭해서 컴퓨터를 활용하는 방식입니다.
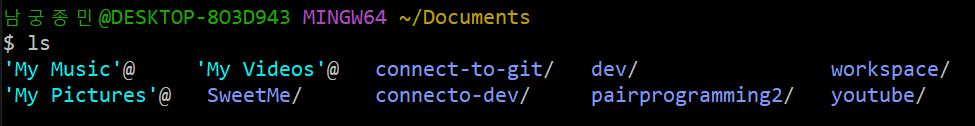
글로만 이루어진 화면을 토대로 어떤 폴더에 들어와있는지 구별할 줄 알고, 어떤 명령어를 입력했을 때 어떤 동작이 수행되는 지를 알아야 합니다.
기본 명령어
ls : 현재 경로의 모든 파일/폴더들을 리스팅
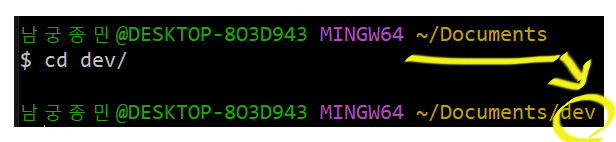
cd (경로) : 경로로 이동 / cd .. : 이전 경로로 이동

절대경로 vs 상대경로
절대경로 : 내가 위치한 곳과 상관없이, 특정한 폴더/파일이 위치한 경로의 전체 주소를 말합니다.
절대 경로는 앞에 ‘/‘를 붙습니다.
상대경로 : 내가 위치한 곳에서의 본 특정한 폴더/파일의 경로를 말합니다.
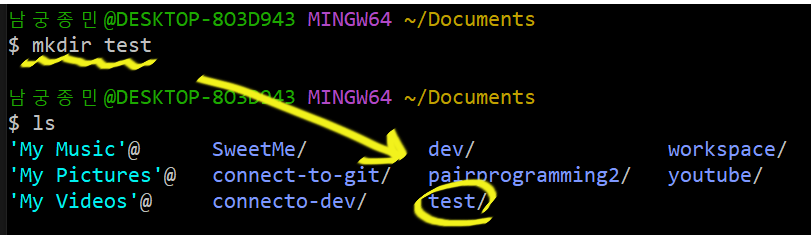
mkdir (폴더명) : 새 폴더 생성
mv 이동 / rm 삭제 / cp 복사 등의 여러 명령어가 있습니다.
깃관련 오류가 생겼을 때 현재 자신이 있는 경로가 잘못되어있는 경우가 많다. 항상 자신의 경로를 먼저 확인하도록 한다.
Git이란
버전 관리를 위한 프로그램입니다.
버전 관리라는건 특정한 프로젝트 등을 진행할 때, 진행 상황을 수시로 기록하면서, 필요할 때는 이전 상황으로 돌아갈 수 있게 해주는 등 종합적으로 폴더/파일의 수정 사항을 관리하는 것을 말합니다. 만약 자기소개서를 작성한다 가정해보겠습니다.
[1차 완]
1 |
|
[2차 완]
1 |
|
[최종]
1 |
|
[찐 최종]
1 |
|
이런식으로 수정의 수정을 거듭하면서 작성을 하게 되는데 이렇게 각각의 수정 사항을 원할 때마다 수시로 기록하면서 이전 수정 상태로 돌아갈 수 있도록 하는 기능이 바로 Git입니다!
Git 사용해보기
git 사용 개괄적으로 살펴보기
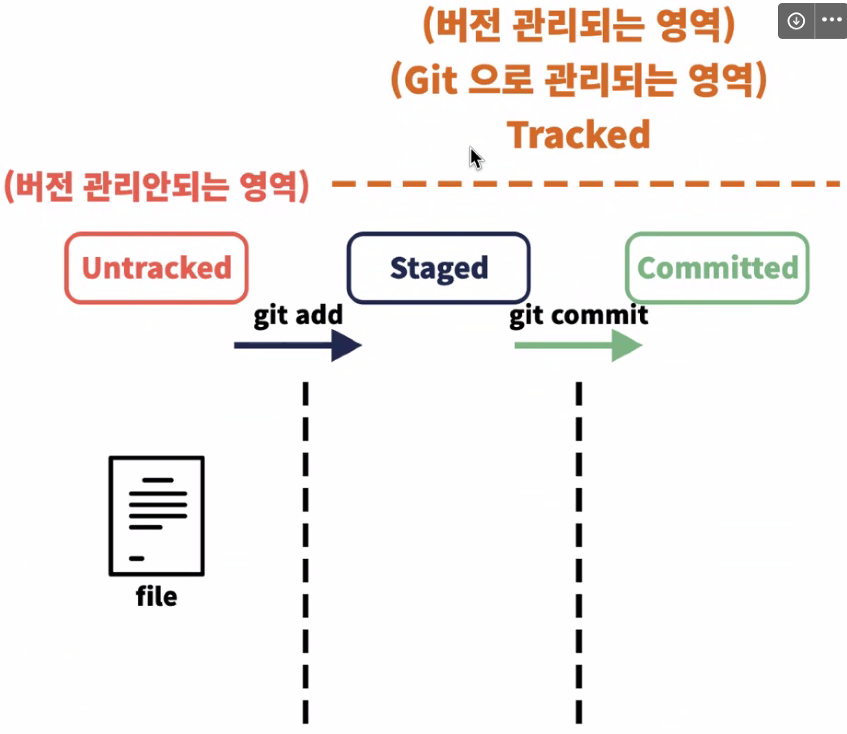
git add 명령어를 통해 어떤 파일을 관리할지 지정하고,
git commit 명령어로 현재 관리중인 파일을 하나의 버전으로 저장

git은 아직 git add 를 통해 관리되기 전 파일을 untracked file 이라고 말하고, 관리되는 파일을 tracked file이라고 말합니다.
commit이 되기 전 상태를 staged 상태라고 말합니다.
버전 관리 시작
우선 vscode를 실행하여 hello.txt라는 파일을 하나 만들고 ‘안녕하세요’라는 텍스트를 입력합니다.

git 폴더 설정
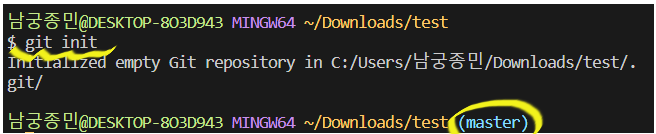
git init 명령어를 통해 git 저장소를 처음으로 만들어줍니다.
현재 폴더 자체를 git이 관리하고 있는 상태지만 아직 untracked 상태로 파일을 지켜보고 있지는 않은 상태입니다.

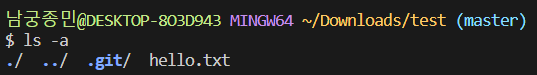
git으로 폴더를 관리하는 순간 .git이라는 숨김 파일이 생성되고 git 관련 버전등이 파일 안에서 관리되게 됩니다.

git 상태 확인하기/추가하기
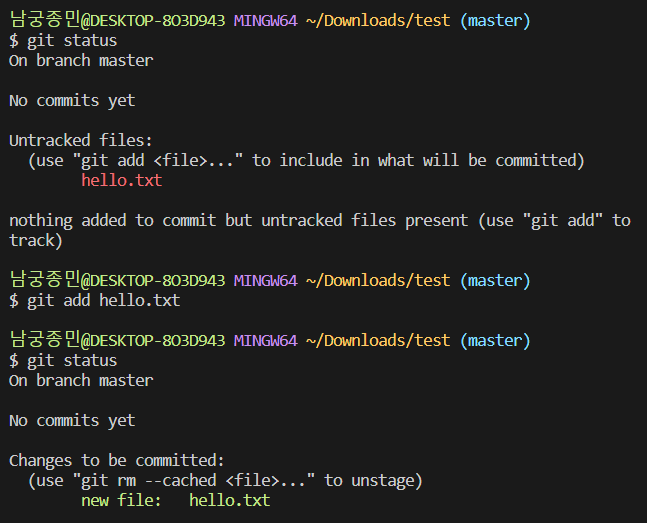
git status 명령어를 통해 보면 폴더 내 파일들이 어떤 상태인지 확인할 수 있다. untracked 상태의 hello.txt 파일을 add하여 깃이 바라보게 해봅시다.

git 으로 staged 상태로 올려야 할 파일이 많을 때 git add . 을 입력하면 폴더 내 모든 파일을 관리하게 할 수 있지만, 각각의 기능 별로 add commit을 하는 실무의 특성상 좋은 습관은 아니다.
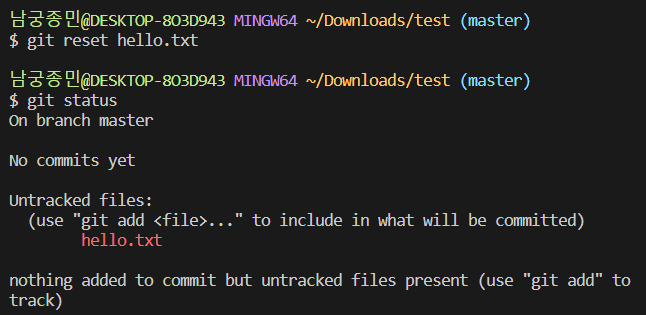
git 상태 되돌리기
git reset 명령어를 사용하면 staged 상태의 파일을 untracked 상태로 되돌릴 수 있습니다.

git commit 하기
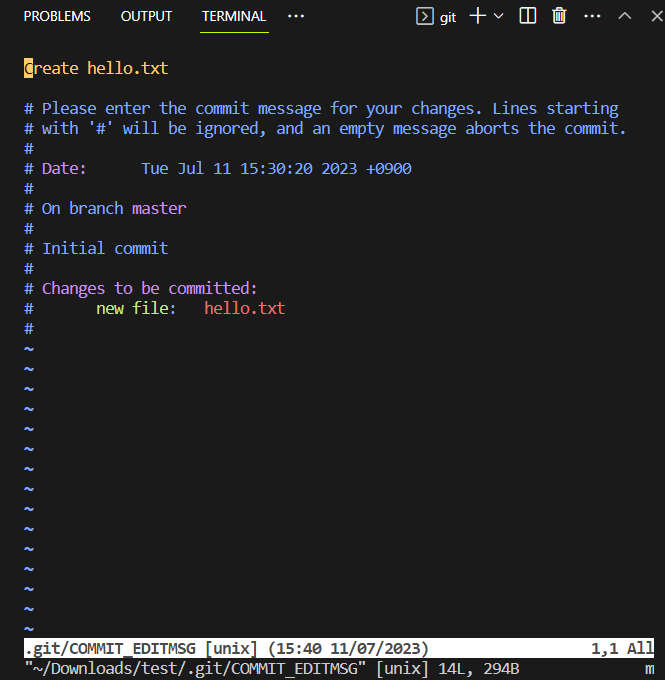
이후에는 git commit 명령어를 통해 버전으로 저장합니다.


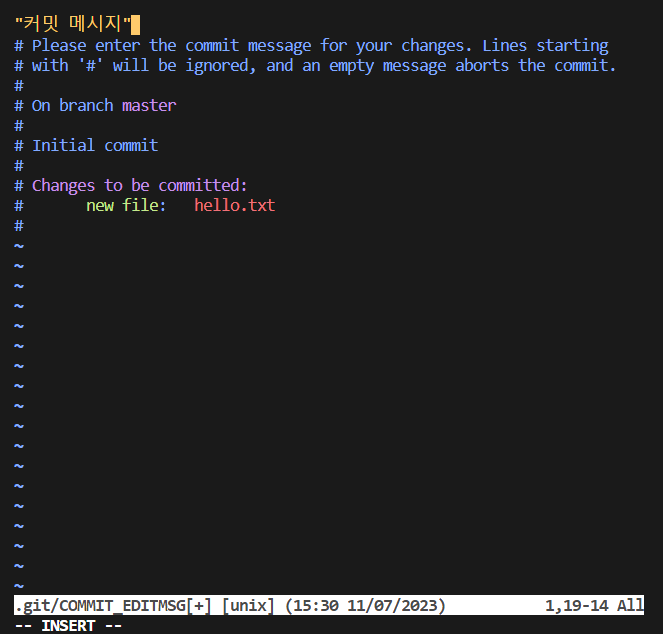
제 경우에는 git 에디터 기본으로 vim으로 설정되어 있기 때문에 vim창이 떴지만 일반 유저 분들은 git commit -m “{커밋 메시지}” 를 적어주시면 됩니다.

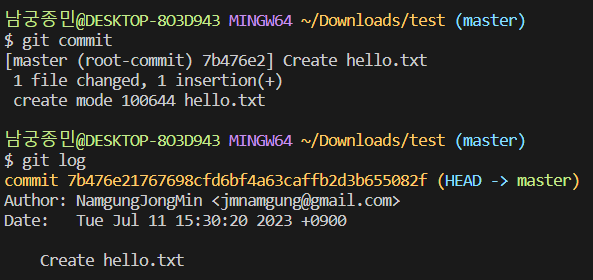
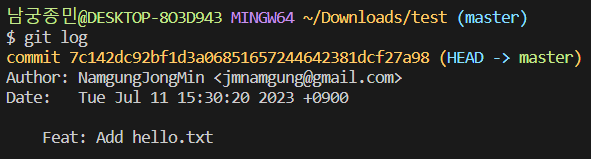
commit이 정상적으로 진행 되었다는 메시지를 확인할 수 있습니다.
commit 관련해서도 지켜야할 규칙이나 컨벤션이 존재하지만 이는 기업 컨벤션마다 다르고 일반적인 규칙 등은 차후 다루겠습니다.
git commit 메시지 수정하기
git commit –amend 명령어를 통해 수정할 수 있습니다.

가장 최근 커밋을 불러와 내가 원하는 방식으로 바꿀 수 있습니다.

추가 커밋하고 버전 확인하기
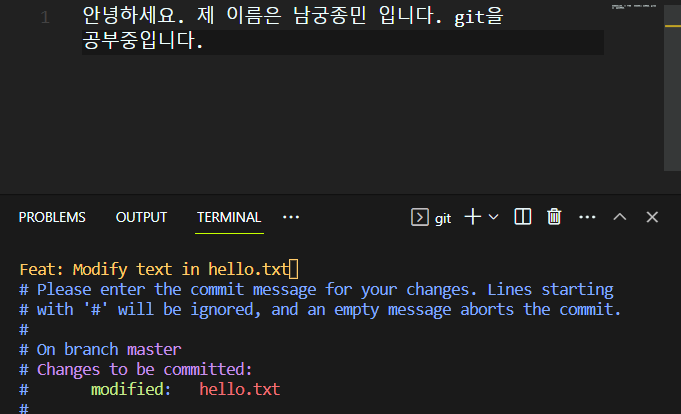
text 내용을 바꾸고 추가로 add 후 commit을 해주었습니다.

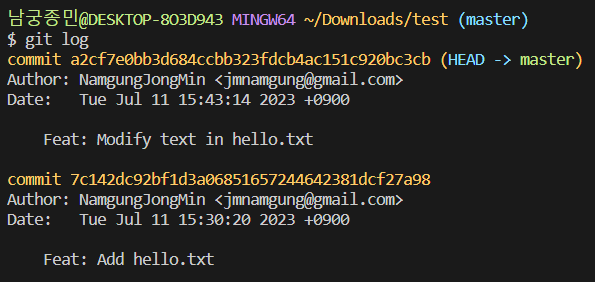
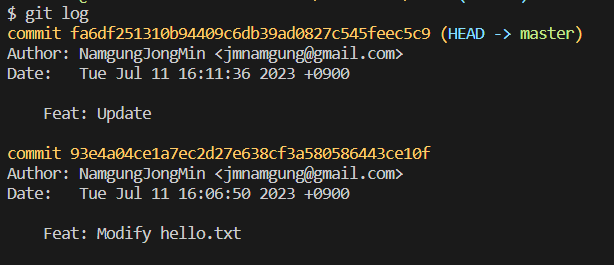
추가로 커밋한 버전이 로그에 잘 올라와있나 확인해봅시다.

변경한 텍스트의 버전과 변경하기 전 텍스트 버전이 둘다 로그에 남아있는 것을 확인할 수 있습니다. 업데이트 하기 전 버전으로 돌아가고 싶다면 로그에 나와있는 커밋 정보를 활용해 명령어를 사용하면 되겠죠?
커밋은 기능단위로 하는 것이 원칙입니다!! 여러가지 파일이 있다면 각 파일의 기능 단위로 add와 commit을 진행해야 합니다.
모든 수정사항을 하나의 커밋으로 저장하게 된다면 커밋에 여러 기능에 대한 업데이트가 혼재하는 상황이 발생하게 됩니다. 이것은 추후 작업의 진행사항을 파악하고, 버그를 찾아내는 것에 큰 걸림돌이 될 수 있습니다.
버전 되돌리기
우선 커밋 버전으로 돌아가려면 각 커밋 버전을 지칭하는 대상을 알아야 합니다.
로그를 통해 커밋의 고유 번호를 확인할 수 있습니다.
2가지 방식이 있습니다.
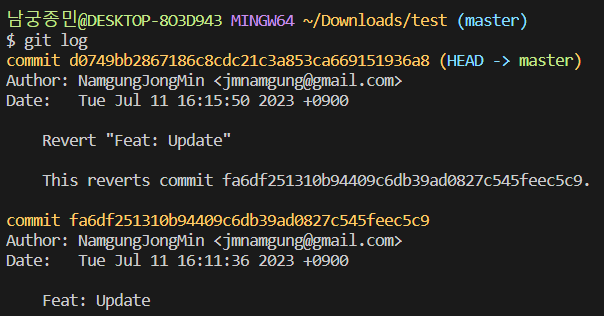
revert - 현재까지의 commit 기록을 유지하면서, 특정한 commit 이전으로 되돌리는 명령어입니다.

“추가수정사항” 이라는 텍스트를 추가하고 커밋했습니다. 세번째 줄이 없던 버전으로 돌아가고 싶다면

로그의 가장 최근 커밋이 없었던 때로 돌아가야 합니다.
git revert [해당 커밋 고유번호] 를 입력하면 최근 수정사항의 커밋이 없던 때로 돌아가기 때문에 세번째 텍스트가 사라지게 됩니다.

로그를 살펴보면 어떤 커밋을 없던 상태로 되돌렸는지 있었던 커밋, 되돌린 커밋 또한 로그에서 확인할 수 있습니다.

reset - 특정 커밋으로 돌아가면서, 그 커밋 이후의 커밋 기록을 삭제하는 명령어입니다. 마치 그 이후의 커밋이 없었던 것처럼 만들어주는 것입니다
soft / hard / mixed 세가지의 옵션이 있습니다.
soft - 파일은 그대로 두면서 커밋 기록만 되돌아갑니다. 수정 사항은 staged 상태가 됩니다.
hard - 파일도 함께 되돌아갑니다.
mixed - 파일을 그대로 두면서 커밋 기록이 돌아가는데 수정사항을 staged 상태가 아닌 untracked 상태로 둡니다.
Github
git을 통해 관리하는 컴퓨터 내의 저장소를 local저장소라 합니다.

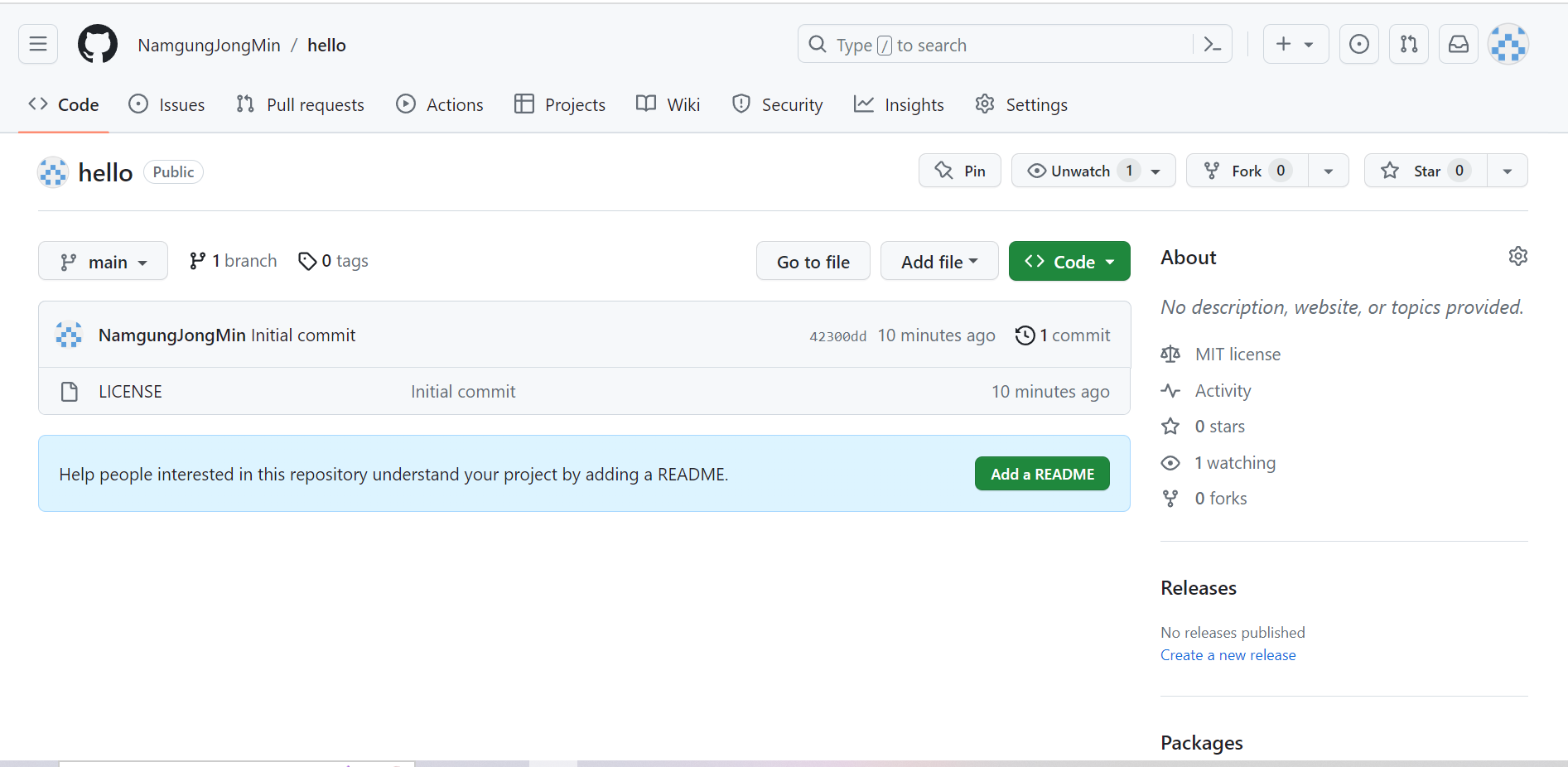
github 사이트를 통해 관리하는 곳을 원격저장소 remote 저장소라고 합니다. github 사이트에서 새로운 레포지토리를 만들었습니다.
원격저장소와 연결하기
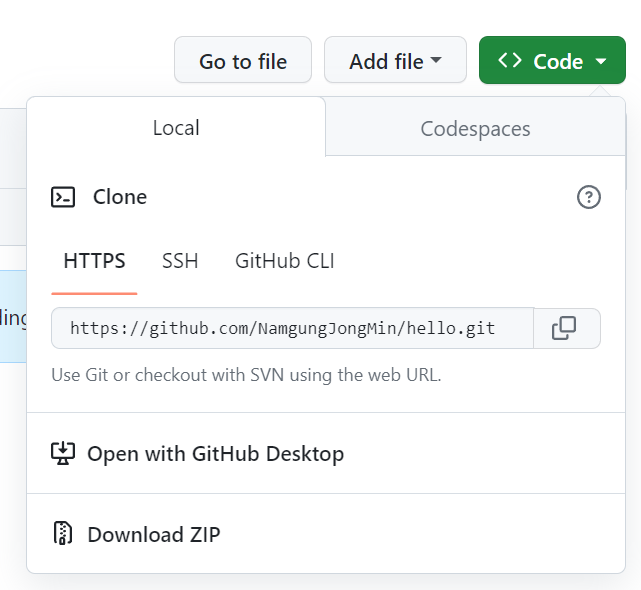
git remote add origin [깃허브 클론주소] 명령어를 입력하여 github와 연동시켜줍니다.


연결 후에 git push origin main 명령어를 통해 원격 저장소의 main 브랜치에 연동된 local 저장소를 푸시해봅니다.

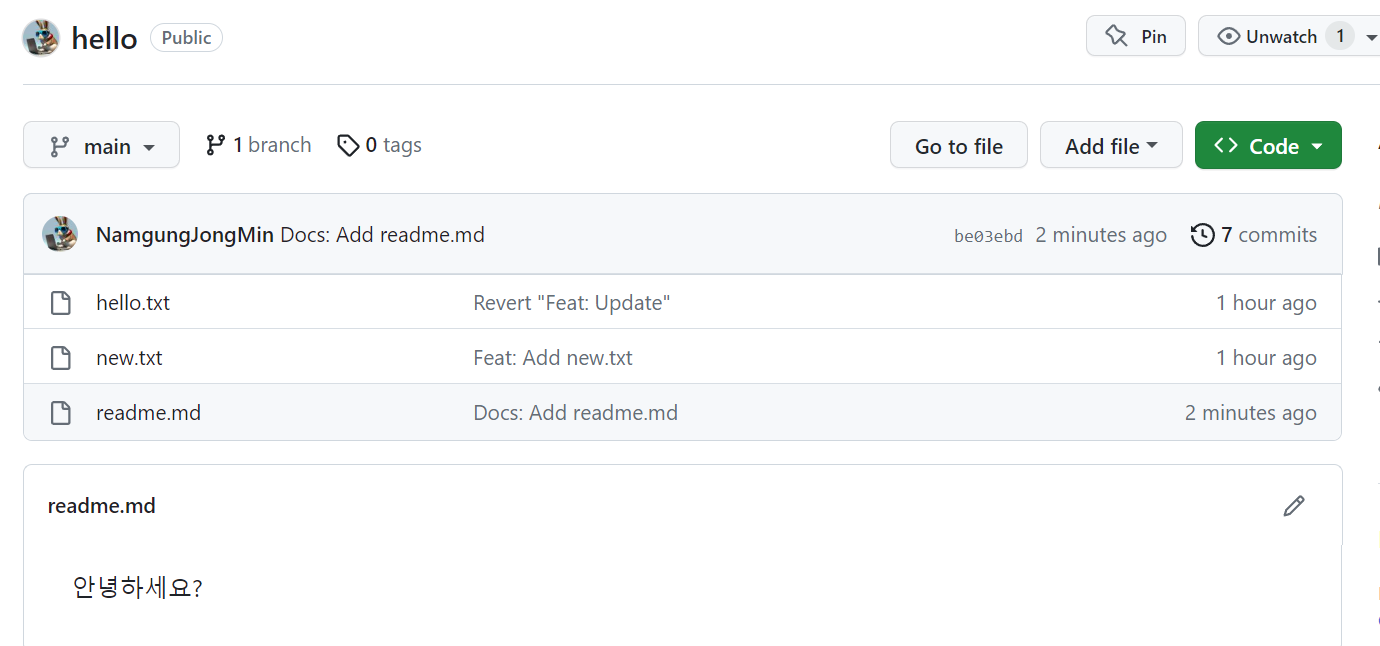
원격 저장소에 로컬 저장소의 파일들이 업로드 된 것을 확인할 수 있습니다.
마크다운 관련 수업
(배지 찾기 사이트)
https://github.com/alexandresanlim/Badges4-README.md-Profile
원격 저장소의 버전을 로컬로 가져오기
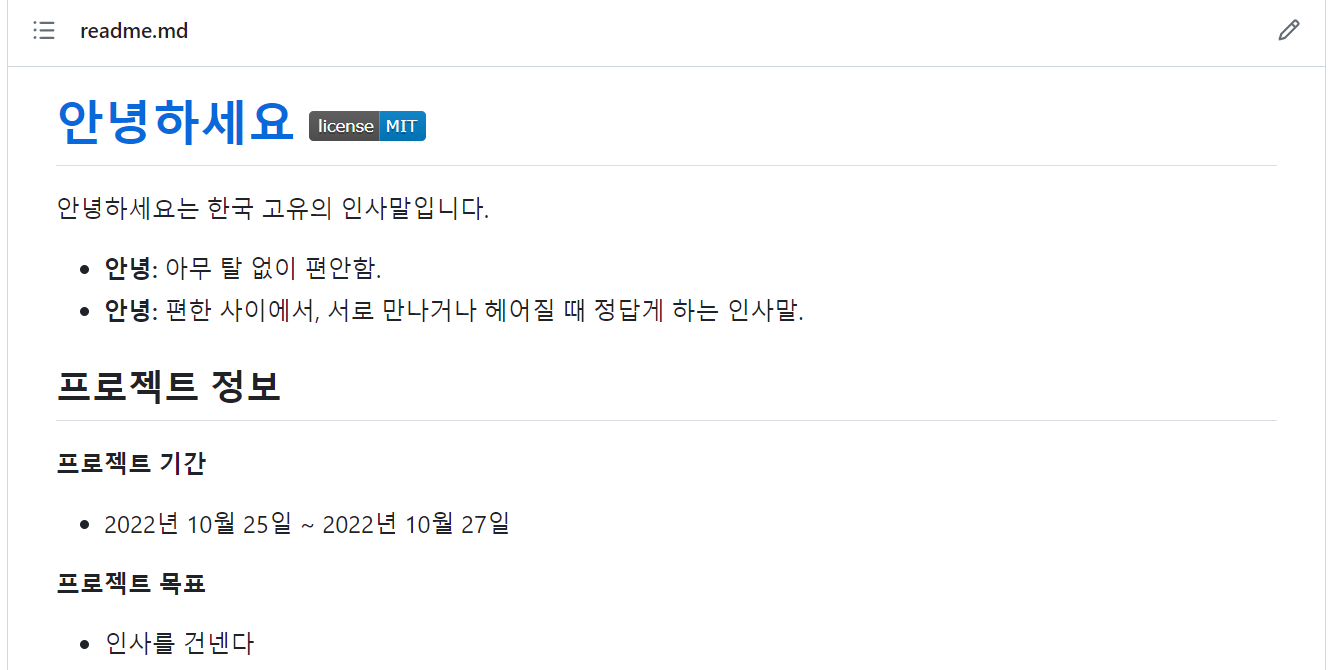
md파일을 원격 저장소에서 수정해봅시다.

수정된 원격 저장소의 버전과 로컬 저장소의 버전이 다르기 때문에 동기화를 시켜주기 위해서는 pull시켜 주어야 합니다.
명령어 git pull origin main을 통해 동기화 시켜줍니다.

로컬 저장소의 상태가 원격 저장소와 완전히 같아졌습니다!
github로 협업하기
clone / fork 두가지 방법
clone : 하나의 레포지토리로 여러명이서 작업합니다. 원격 저장소 1개에 같이 작업할 사람을 collaborator 로 추가하여 함께 작업합니다.
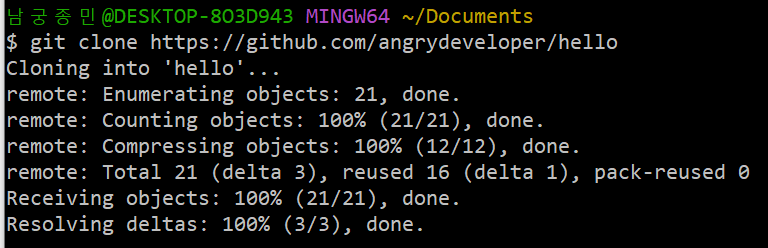
git clone은 깃허브에 있는 저장소를 그대로 내 컴퓨터로 가져오고 싶을 때 쓰는 명령어입니다.
단순히 파일 다운로드만을 하는 것이 아니라 commit 기록과 역사까지 전부 가져오기 때문에 이전 기록으로 돌아갈 수도 있고, pull / push 등을 통해 실제 저장소에 반영할 수도 있습니다.

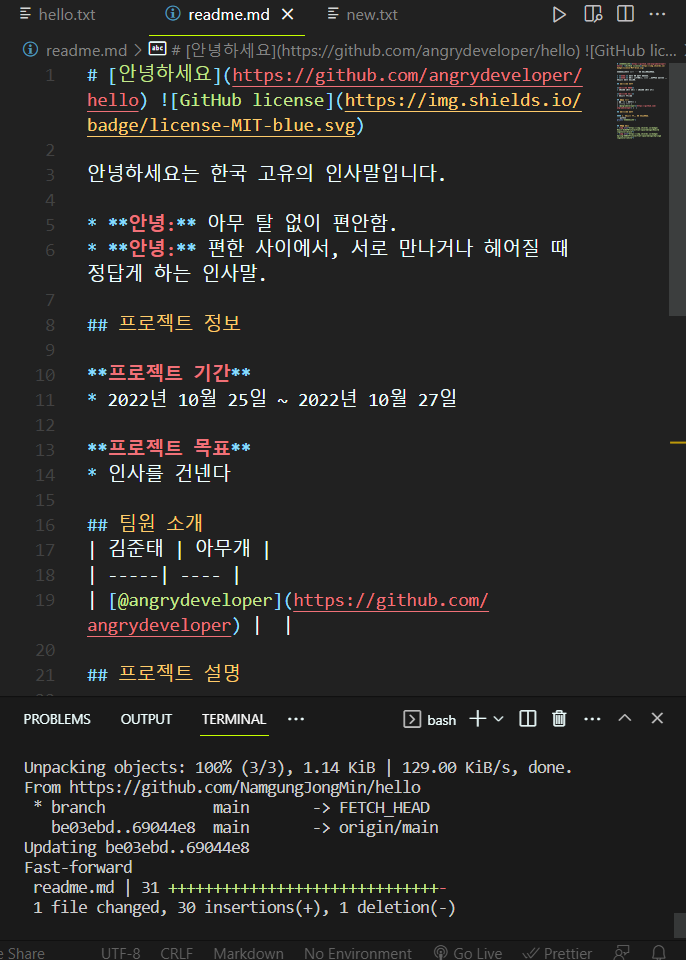
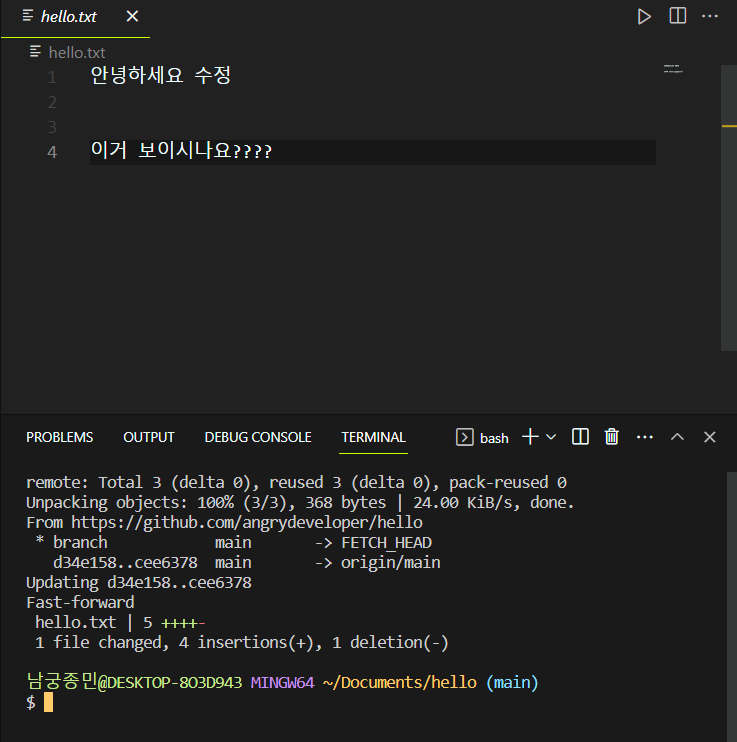
원격 저장소를 클론했습니다. 그리고 원격 저장소에서 수정을 거친 뒤 pull을 받아보겠습니다.
git pull origin main 명령어를 수행하면

수정된 사항이 로컬 저장소에도 적용되는 것을 볼 수 있습니다.
개발단위가 작은 소규모 개발팀 등에서 사용하는 방식입니다.
